Thiết kế website không chỉ là công việc kỹ thuật, mà còn là chìa khóa then chốt mở ra thế giới của ấn tượng và sự khác biệt. Để thu hút sự chú ý và tạo ra ấn tượng mạnh mẽ, bạn cần những ý tưởng mới mẻ và thú vị, nhưng thực tế cho thấy việc này không hề dễ dàng.
Việc đặt ra câu hỏi là làm thế nào chúng ta có thể tạo ra những ý tưởng sáng tạo, có tính khả thi, và không làm mất thời gian quý báu của đội ngũ? Hãy cùng nhau khám phá các chiến lược và phương pháp giúp bạn bước lên ý tưởng một cách hiệu quả, tránh được những ngõ cụt không mong muốn và tạo ra trang web độc đáo đúng chất của bạn.
CHUẨN BỊ TRƯỚC KHI PHÁC THẢO Ý TƯỞNG THIẾT KẾ WEBSITE
1. Xác định mục tiêu và đối tượng người dùng
Thiết kế một trang web không chỉ là quá trình kỹ thuật mà còn là nghệ thuật, và để tạo ra một trang web độc đáo và ấn tượng, điều quan trọng nhất là nắm vững mục tiêu và đối tượng mà trang web hướng đến. Mỗi trang web có một cái nhìn và mục đích riêng biệt, và để đảm bảo sự thành công, việc xác định các yếu tố quan trọng trước khi bắt đầu quá trình brainstorming là không thể phủ nhận.
Loại hình và mô hình hoạt động của trang web đóng vai trò lớn trong việc xác định trải nghiệm người dùng và mức độ phù hợp với mục tiêu cụ thể. Có thể đó là một trang web bán hàng, nơi trải nghiệm mua sắm trực tuyến được tối ưu hóa. Hoặc có thể là trang web thương hiệu, nơi mục tiêu chính là xây dựng và tôn vinh thương hiệu.
Mục tiêu của trang web cũng đóng vai trò quan trọng. Một số trang web được thiết kế để cung cấp thông tin chi tiết, trong khi những trang khác có mục tiêu tăng cường tương tác với người dùng hoặc thậm chí thúc đẩy hành vi cụ thể như đăng ký hoặc mua sắm.
Tuy nhiên, việc quan trọng nhất là xác định đúng nhóm công chúng mục tiêu. Mỗi người dùng có những đặc tính riêng biệt như khu vực địa lý, độ tuổi, giới tính, nghề nghiệp, sở thích và quan tâm. Hiểu rõ nhóm đối tượng mục tiêu giúp định hình nội dung, giao diện và trải nghiệm người dùng một cách chính xác.
Chỉ khi đã rõ ràng về những yếu tố trên, quá trình brainstorming mới trở nên có ý nghĩa. Bạn có thể đặt ra câu hỏi như làm thế nào để tối ưu hóa trải nghiệm mua sắm cho khách hàng trên trang web bán hàng, hoặc làm thế nào để tạo ra nội dung thú vị và giáo dục cho người học trực tuyến.
Những ý tưởng này không chỉ là những suy nghĩ linh hoạt mà còn là cơ hội để thể hiện sự sáng tạo và phản ánh đúng bản chất của trang web. Bằng cách này, bạn không chỉ tạo ra một giao diện đẹp mắt mà còn đảm bảo rằng trang web thực sự phản ánh giá trị và mục tiêu cốt lõi mà bạn muốn chia sẻ với đối tượng của mình.
2. Theo dõi các xu hướng thiết kế website nổi bật
Thiết kế website không chỉ là việc tạo ra giao diện hấp dẫn mà còn là sự đồng cảm với những diễn biến và sở thích của người dùng. Việc theo dõi và đánh giá các xu hướng thiết kế nổi bật là cầu cửa cho việc khám phá và tận dụng những ý tưởng mới, mang lại sự tươi mới cho dự án của bạn.
Những xu hướng này không chỉ là biểu hiện của sự thay đổi trong cái nhìn mà còn là phản ánh của niềm đam mê và mong muốn của cộng đồng trực tuyến. Bằng cách này, bạn có thể thu thập cảm xúc và ý kiến của đám đông, giúp xây dựng một trang web không chỉ đẹp mắt mà còn thấu hiểu nhu cầu của người dùng.
Tuy nhiên, như mọi thứ khác, sự cân nhắc là quan trọng. Một số xu hướng thiết kế quá đột phá có thể tạo ra sự chú ý ngay từ đầu, nhưng để chúng tồn tại và phát triển trong thời gian dài, cần phải đánh giá kỹ lưỡng về tính khả thi và sự bền vững. Quá trình này giúp bạn tránh được những xu hướng thoáng qua và tập trung vào những ý tưởng thiết kế mang lại giá trị lâu dài.
Việc đối mặt với sự đối lập giữa những xu hướng tạm thời và những giải pháp bền vững là cơ hội để tạo ra không gian sáng tạo. Bạn có thể kết hợp sự mới mẻ của xu hướng với những yếu tố cốt lõi mang tính nhất quán để tạo ra trải nghiệm người dùng độc đáo và ghi điểm trong lòng đối tượng của mình.
Với sự hiểu biết sâu rộng về những xu hướng đang thịnh hành và sự khéo léo trong việc lựa chọn, bạn sẽ không chỉ là người theo đuổi xu hướng mà còn là người sáng tạo, dẫn dắt đám đông vào một trải nghiệm trực tuyến đầy sức sống và ý nghĩa.
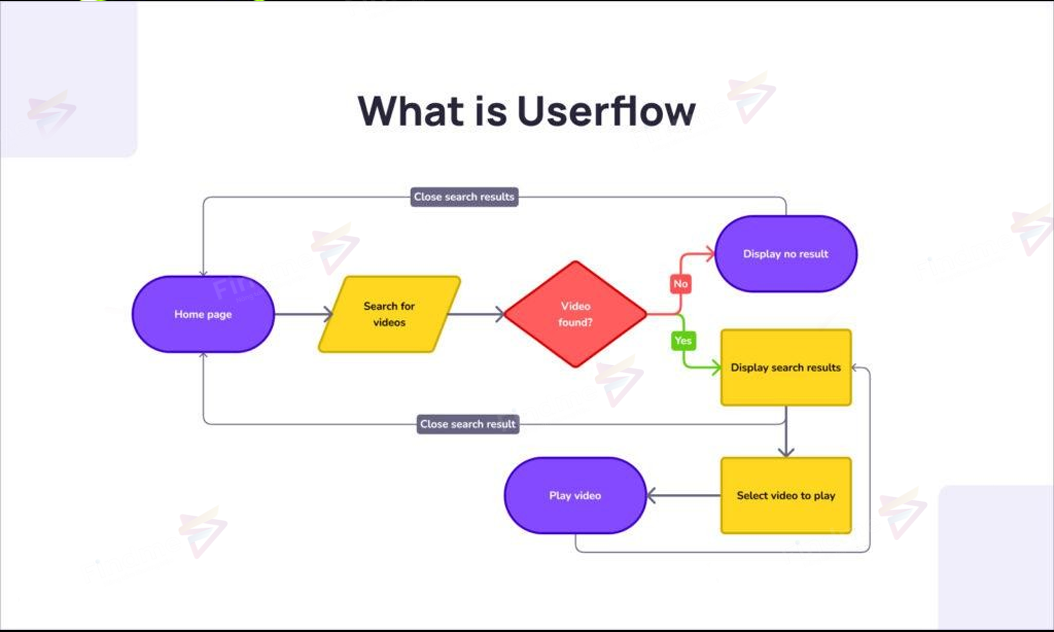
3. Định hướng User flow
User flow không chỉ là một bản đồ đơn giản về cách người dùng đi qua trang web. Đó là một hành trình, là một cuộc phiêu lưu mà chúng ta có thể hướng dẫn người dùng đi qua để khám phá nội dung và trải nghiệm sâu sắc nhất. Trong thế giới số ngày nay, nơi sự cạnh tranh giữa các trang web ngày càng khốc liệt, việc tạo ra một user flow hấp dẫn là chìa khóa để giữ chân người dùng và thúc đẩy tương tác tích cực.
Mục tiêu của mọi trang web không chỉ là thu hút người dùng, mà còn là giữ chúng lại càng lâu càng tốt. Điều này đặt ra một thách thức lớn: làm thế nào để tạo ra một hành trình người dùng mà họ không chỉ đơn giản là truy cập, mà còn là một cuộc phiêu lưu đáng nhớ?
Trước khi bạn nhảy vào việc phác thảo ý tưởng thiết kế, hãy dành thời gian để định hình những lộ trình lý tưởng mà bạn mong muốn người dùng trải qua. Bạn không chỉ đang tạo ra các trang và nội dung, mà còn đang xây dựng một câu chuyện, một hành trình mà người dùng sẽ theo đuổi.
4. Tìm hiểu bố cục thiết kế
Bất kỳ ý tưởng nào, dù có độ sáng tạo và thú vị đến đâu, sẽ trở nên hiệu quả và giao tiếp tốt với khán giả nếu được chuyển tải qua một giao diện web có bố cục hợp lý. Bố cục trong thiết kế website không chỉ đơn thuần là vấn đề về thẩm mỹ, mà còn là một yếu tố quyết định đến trải nghiệm người dùng và tối ưu hóa khả năng tương tác.
Trước hết, để bắt đầu quá trình phác thảo ý tưởng, việc nắm vững kiến thức cơ bản về bố cục là không thể thiếu. Điều này bao gồm sự hiểu biết vững về sự sắp xế và sắp đặt các thành phần trên trang web. Các yếu tố như header, navigation bar, content area, và footer đều cần được xem xét một cách kỹ lưỡng để tạo ra một trải nghiệm liền mạch và dễ sử dụng cho người truy cập.
Bố cục cũng liên quan mật thiết đến khả năng đáp ứng, tức là khả năng của trang web hiển thị đúng trên nhiều thiết bị và kích thước màn hình khác nhau. Việc này ngày càng trở nên quan trọng, đặc biệt là trong bối cảnh người dùng truy cập internet từ nhiều loại thiết bị khác nhau.
Ngoài ra, lựa chọn màu sắc, font chữ, và hình ảnh cũng đóng một vai trò quan trọng trong việc tạo ra một bố cục hấp dẫn và thương hiệu. Sự hòa hợp giữa các yếu tố này không chỉ tạo ra một giao diện trực quan mà còn giúp xây dựng và củng cố ấn tượng về thương hiệu.
Tóm lại, bố cục trong thiết kế website không chỉ là khía cạnh kỹ thuật mà còn là nền tảng để truyền đạt thông điệp và tương tác với khán giả một cách hiệu quả. Việc nắm vững kiến thức cơ bản và áp dụng chúng một cách sáng tạo sẽ giúp website của bạn không chỉ thu hút mắt người dùng mà còn mang lại trải nghiệm người dùng tốt nhất.
Hướng Dẫn Chi Tiết Từ A đến Z Về Thiết Kế Website
1. Thiết kế tạo sự tương tác
Thay vì chỉ tạo ra trải nghiệm đơn thuần cho người dùng, những ý tưởng gia tăng tương tác trong thiết kế trang web có thể đưa trải nghiệm người dùng lên một tầm cao mới. Thông qua việc tích hợp các yếu tố tương tác, người dùng không chỉ là những người chủ động lướt qua nội dung mà còn trở thành những người tạo ra hành động và quyết định.
Một trong những cách tiếp cận hiệu quả là giảm thiểu sự chiếm dụng không gian trên trang. Thay vì có một trang web kéo dài mà người dùng phải lướt xuống mãi mới có thể tiếp cận thông tin, việc tối giản hóa chiều dài trang giúp tạo ra một trải nghiệm gọn gàng hơn. Các menu truyền thống có thể được chuyển đổi thành các bảng chọn thông minh với thiết kế độc đáo, không chỉ tiết kiệm không gian mà còn tạo điểm nhấn thú vị.
Một chiến lược khác có thể áp dụng là thúc đẩy sự tương tác thông qua các phương tiện trực quan. Việc chuyển đổi các menu sang các biểu tượng sáng tạo không chỉ giúp giảm kích thước mà còn tạo ra một trải nghiệm thú vị và độc đáo. Sự sáng tạo trong thiết kế không chỉ thu hút sự chú ý mà còn kích thích sự tò mò của người dùng.
Thêm vào đó, sự tương tác có thể được thúc đẩy thông qua các yếu tố đa phương tiện như video, hình ảnh động, hoặc thậm chí là các trò chơi nhỏ tích hợp trực tiếp vào trang web. Những phương tiện này không chỉ làm tăng sự sinh động mà còn tạo ra một môi trường trực tuyến độc đáo và gây ấn tượng mạnh mẽ.
Tóm lại, bằng cách tích hợp những ý tưởng gia tăng tương tác, thiết kế trang web không chỉ trở nên thu hút hơn mà còn tạo ra một trải nghiệm người dùng độc đáo và thú vị. Sự chủ động của người dùng được đặt lên hàng đầu, giúp họ không chỉ tiếp cận thông tin mà còn tận hưởng một hành trình tương tác đáng nhớ trên trang web.
2. Thiết kế sử dụng Animation
Thiết kế animation không chỉ là một công cụ thị giác, mà còn là một phương tiện mạnh mẽ để thổi hồn vào trang web, tạo nên yếu tố “động” làm tăng sự linh hoạt và sinh động. Bằng cách sử dụng animation, bạn có thể mang đến cho trang web của mình một vẻ ngoại hình hiện đại, thu hút người xem và tạo ra sức sống đặc biệt.
Việc tích hợp animation vào nội dung và vị trí chiến lược là một cách tuyệt vời để tạo điểm nhấn và tăng cường sự thu hút. Có thể áp dụng animation cho các phần tử như tiêu đề, biểu tượng, hoặc thậm chí là nền trang web để làm nổi bật thông điệp chính hoặc những sản phẩm, dịch vụ quan trọng.
Tuy nhiên, để đạt được hiệu quả tốt nhất, việc phân phối các yếu tố animation cần được thực hiện một cách cân nhắc. Tránh quá tải trang web với quá nhiều hiệu ứng động có thể dẫn đến sự rối mắt và làm giảm trải nghiệm người dùng. Thay vào đó, hãy tập trung vào việc áp dụng animation ở những điểm chiến lược, nơi mà nó có thể thêm giá trị và góp phần tăng cường thông điệp bạn muốn truyền đạt.
Ngoài ra, đảm bảo rằng tốc độ và trải nghiệm của animation là mượt mà để tránh tình trạng làm chậm tốc độ tải trang. Một thiết kế animation thông minh và tinh tế sẽ không chỉ làm tăng giá trị thị giác mà còn tạo ra một trải nghiệm người dùng tốt nhất.
3. Thiết kế giao diện kết hợp video
Sự chọn lựa giữa hình ảnh và video cho giao diện trang chủ là một quyết định quan trọng trong thiết kế web hiện đại. Mặc dù hình ảnh vẫn là lựa chọn phổ biến, nhưng xu hướng ngày càng chuyển hướng về việc tích hợp video để tạo ra trải nghiệm động và cuốn hút hơn.
Việc sử dụng video có thể mang lại một số ưu điểm độc đáo. Chế độ full màn hình cho video có thể tăng cường sự tương tác và tập trung của người xem, làm nổi bật thông điệp hoặc sản phẩm quan trọng. Tự động chạy video khi người dùng truy cập trang web có thể tạo ra một ấn tượng mạnh mẽ ngay từ ban đầu, thu hút sự chú ý và tạo ra một bầu không khí độc đáo.
Ngoài ra, việc sử dụng video làm phông nền cũng là một cách hiệu quả để tạo điểm nhấn cho các yếu tố khác trên trang web. Logo, đề mục hoặc bài viết chính có thể được làm nổi bật thông qua hiệu ứng màu sắc, tạo ra sự tương phản và thu hút ánh nhìn.
Tuy nhiên, cần lưu ý rằng việc sử dụng video đòi hỏi sự cân nhắc về tốc độ tải trang và trải nghiệm người dùng. Việc tối ưu hóa video để đảm bảo rằng trang web vẫn duy trì hiệu suất tốt là quan trọng để không làm mất lòng kiên nhẫn của người xem.
4. Thiết kế sử dụng font chữ độc đáo
Chọn lựa font chữ là một trong những chi tiết quan trọng nhất trong thiết kế web và có thể tạo nên sự khác biệt đáng kể. Font chữ không chỉ đơn thuần là một phương tiện truyền đạt thông tin mà còn là một yếu tố nghệ thuật có thể thể hiện cái “tính cách” độc đáo của trang web.
Tính độc đáo của font chữ không chỉ đến từ hình dạng chữ cái mà còn từ phong cách thiết kế. Có nhiều font chữ độc đáo và sáng tạo có thể làm cho trang web của bạn nổi bật trong đám đông. Việc lựa chọn font chữ phù hợp với thông điệp và mục tiêu của trang web là quan trọng để tạo ra một trải nghiệm đồng nhất và giao tiếp hiệu quả với đối tượng mục tiêu.
Một điểm đáng chú ý là cần duy trì sự cân bằng giữa sự độc đáo và khả năng đọc được của font chữ. Một số font quá phức tạp có thể làm mất dễ đọc và hiểu, điều này có thể ảnh hưởng đến trải nghiệm người dùng. Do đó, lựa chọn font chữ độc đáo cần đi kèm với sự chú ý đến khả năng đọc và sự thuận tiện.
5. Thiết kế tạo sự thu hút về nội dung
Thiết kế nội dung trang web với mục tiêu đảm bảo dễ dàng tìm kiếm và tập trung vào nội dung trọng tâm là một chiến lược thông minh, đặc biệt là đối với các doanh nghiệp hoặc thương hiệu có mô hình kinh doanh dựa trên nội dung. Tầm quan trọng của việc cung cấp trải nghiệm độc đáo, thú vị và ấn tượng trên trang web không thể phủ nhận.
Đối với những doanh nghiệp dựa trên nội dung, việc đầu tư vào thiết kế web có sự tập trung đặc biệt vào trải nghiệm người dùng là quan trọng. Các nội dung chất lượng được tập trung và tối ưu hóa để tìm kiếm, cùng với giao diện người dùng thân thiện, giúp người dùng dễ dàng tiếp cận thông tin mà họ quan tâm.
Tuy nhiên, quá trình thiết kế cần phải cân nhắc đến chi phí và chức năng của trang web. Việc cung cấp trải nghiệm độc đáo có thể đòi hỏi đầu tư lớn về cảm nhận nghệ thuật và chức năng phức tạp. Do đó, quan trọng để cân nhắc giữa việc tạo ra một trang web ấn tượng và khả năng tài chính của doanh nghiệp.
Ngoài ra, việc đối mặt với các yếu tố chi phí và chức năng cũng liên quan đến mục tiêu kinh doanh cụ thể. Nếu mục tiêu chính là tạo ra nội dung và chiến dịch tiếp thị nội dung, thiết kế web nên được tối ưu hóa để hỗ trợ mục tiêu này một cách hiệu quả.
6. Thiết kế biến nội dung trở thành những ngôi sao
Xây dựng trang web xung quanh nội dung chất lượng là một chiến lược toàn diện để tận dụng hoàn toàn nguồn lực và công sức bạn đầu tư vào việc tạo ra nội dung chất lượng cao. Các trang web tập trung vào nội dung, thường được gọi là trung tâm nội dung, không chỉ đặt nội dung vào tâm điểm mà còn tạo ra một trải nghiệm người dùng được tối ưu hóa để khám phá và tiêu thụ thông tin.
Trung tâm nội dung là lựa chọn lý tưởng đối với các doanh nghiệp có mô hình kinh doanh dựa trên nội dung, nơi nội dung chính là nguồn thu nhập và giá trị chính của họ. Đối với những thương hiệu muốn ưu tiên cao cho chiến dịch tiếp thị nội dung, trung tâm nội dung giúp chúng tập trung vào việc tạo ra và phổ biến thông điệp của mình một cách hiệu quả nhất.
Một minh chứng rõ ràng về chiến lược này là trang web Makeup.com từ L’Oréal. Tại đây, không chỉ có sự chú ý đặc biệt đến sản phẩm của công ty mà còn một trải nghiệm mạng học độc đáo xoay quanh nội dung về trang điểm. Bằng cách đặt giá trị thông qua nội dung, trang web này không chỉ thu hút sự chú ý mà còn xây dựng sự tín nhiệm và tạo ra một cộng đồng năng động xung quanh đề tài chính của mình.
Tuy nhiên, để thực hiện thành công chiến lược này, quan trọng là duy trì sự cân bằng giữa giá trị nội dung và mục tiêu kinh doanh. Điều này đặt ra thách thức về cách đồng bộ hóa giữa việc cung cấp thông điệp giáo dục và giới thiệu sản phẩm một cách hài hòa, không làm mất đi giá trị của trang web.
Như vậy, việc xây dựng trang web theo hướng trung tâm nội dung không chỉ tạo điểm nhấn cho nội dung chất lượng mà còn làm nổi bật thương hiệu và tạo cơ hội để tương tác chặt chẽ với khách hàng. Chiến lược này là một phần quan trọng của chiến dịch tiếp thị toàn diện và có thể tạo ra ảnh hưởng tích cực đối với sự tương tác và độ trung thành của đối tượng mục tiêu.
7. CTA Nổi Bật
Để đảm bảo trang web của bạn không chỉ là một không gian trực tuyến mà còn là biểu tượng thực sự của thương hiệu, việc thiết kế một CTA (Call to Action) nổi bật là quan trọng. CTA không chỉ là một yếu tố thiết kế, mà còn là cơ hội để truyền đạt một thông điệp chính xác và kích thích hành động từ phía người dùng.
Dưới đây là một số cách bạn có thể tạo ra CTA nổi bật để truyền đạt thương hiệu của bạn và tạo điểm nhấn mạnh mẽ trên trang web:
Chọn từ ngữ mạnh mẽ: Sử dụng từ ngữ gọi động và thuyết phục, khuyến khích người dùng thực hiện hành động. Ví dụ: “Khám phá ngay,” “Đăng ký ngay,” “Nhận ngay.”
Màu sắc và Đồ họa: Sử dụng màu sắc và đồ họa phù hợp với bảng màu của thương hiệu để tạo ra sự nhớ đậm và gắn kết với người dùng. Màu sắc có thể tạo ra cảm giác gấp đôi và tăng tính tương tác.
Vị trí chiến lược: Đặt CTA ở những vị trí chiến lược trên trang web, như đầu trang, cuối trang, hoặc sau các nội dung chính. Điều này giúp đảm bảo rằng người dùng sẽ dễ dàng nhận thức và hành động.
Tối ưu hóa di động: Đảm bảo rằng CTA của bạn được tối ưu hóa cho trải nghiệm di động. Việc này có nghĩa là chúng cần phải dễ nhìn thấy và dễ nhấn vào trên các thiết bị di động.
Tạo ưu đãi đặc biệt: Sử dụng CTA để cung cấp ưu đãi đặc biệt hoặc khuyến mãi để kích thích người dùng thực hiện hành động ngay lập tức.
Sự rõ ràng và đơn giản: Tránh việc quá tải CTA với thông tin và giữ cho chúng rõ ràng, đơn giản để người dùng dễ hiểu và hấp thụ.
Nhớ rằng mục tiêu của CTA không chỉ là thu hút sự chú ý mà còn là kích thích hành động tích cực từ phía người dùng, giúp họ hiểu rõ hơn về thương hiệu và tận dụng các dịch vụ hoặc sản phẩm mà bạn cung cấp.
8. Thiết Kế Kết Hợp Hình Ảnh Sản Phẩm
Khi xây dựng ý tưởng cho thiết kế trang web, việc hiểu rõ tầm quan trọng của việc kết hợp hình ảnh sản phẩm không chỉ là một nhiệm vụ, mà còn là một chiến lược quan trọng để tạo ra trải nghiệm người dùng đẳng cấp. Hình ảnh không chỉ là vật liệu trang trí mà còn là cầu nối giữa doanh nghiệp và khách hàng.
Sự kết hợp hợp lý giữa hình ảnh và mục tiêu trang web giúp người dùng dễ dàng tiếp cận thông tin về sản phẩm hay dịch vụ của bạn. Họ nên có khả năng nhận biết được giá trị mà bạn mang lại chỉ qua một cái nhìn. Điều này có thể tăng cường sự tương tác và tạo ra ấn tượng tích cực từ phía khách hàng.
Quá trình thiết kế không nên lạm dụng hình ảnh và video. Sự cân nhắc và sự chọn lọc là chìa khóa để tránh tình trạng quá tải thông tin, làm cho trang web trở nên rối bời và khó tiếp cận. Đồng thời, việc tối ưu kích thước và dung lượng hình ảnh là quan trọng để trang web hoạt động mượt mà mà vẫn đảm bảo người dùng có thể trải nghiệm nhanh chóng và thuận lợi.
Bằng cách này, bạn không chỉ xây dựng một giao diện trang web đẹp mắt mà còn tạo ra một trải nghiệm người dùng thú vị và thuận lợi, giúp tăng cường hiệu suất kinh doanh và làm nổi bật thương hiệu của bạn trong tâm trí của khách hàng.
9. Ý tưởng thiết kế website với nhiều màu sắc
Trong thế giới số hóa ngày nay, thiết kế trang web không chỉ là về việc tạo ra một giao diện đẹp mắt mà còn là về cách chúng ta truyền đạt tính cách và cá nhân hóa của thương hiệu mình. Mặc dù phong cách tối giản có thể thu hút với sự thanh lịch và hiện đại, nhưng đôi khi, để thực sự tôn vinh sự độc đáo và sáng tạo, việc sử dụng một bảng màu đa dạng có thể là chìa khóa quan trọng.
Wistia là một ví dụ xuất sắc cho việc này. Trang web của họ không chỉ đơn thuần là một không gian trực tuyến mà còn là một tác phẩm nghệ thuật số, nơi mà mỗi màu sắc đều như những nét vẽ tinh tế trên bức tranh của một nghệ sĩ. Sự sống động và độc đáo của bảng màu này không chỉ làm tăng cường sự nổi bật của trang web, mà còn làm nổi bật tính cách vui tươi và sáng tạo của thương hiệu.
Quan trọng nhất, khi bạn chọn sử dụng màu sắc, hãy nhớ rằng sự đa dạng không chỉ nằm ở việc chọn nhiều màu, mà còn ở cách bạn kết hợp chúng một cách khéo léo. Mỗi màu sắc nên đóng vai trò không chỉ là một yếu tố thị giác mà còn là một phần của câu chuyện mà bạn muốn kể.
Vì vậy, đừng ngần ngại khám phá và thử nghiệm với màu sắc. Màu sắc không chỉ là một phần của thiết kế, mà còn là ngôn ngữ riêng biệt, một cách để nói chuyện và tạo ra ấn tượng mạnh mẽ trong tâm trí của khách hàng.
Kết luận
Trong hành trình tạo ra một trang web thu hút khách hàng, việc lên ý tưởng thiết kế đóng vai trò quyết định. Bài viết này đã cung cấp một số bước quan trọng để giúp bạn định hình ý tưởng thiết kế của mình một cách có hiệu quả. Từ việc hiểu rõ mục tiêu đến việc kết hợp hình ảnh và màu sắc, mỗi bước đều đóng góp vào việc xây dựng một giao diện trang web chất lượng và tương tác.
Để tạo ra một website chất lượng, thực sự thu hút khách hàng cần phải có những bước đầu tư kĩ càng về nhiều mặt. Hãy nhanh tay đăng kí “Dịch vụ THIẾT KẾ WEBSITE” tại Thiết kế web Findme để nhận tư vấn hiệu quả và tốt nhất NGAY HÔM NAY.



