Trong lĩnh vực thiết kế website, màu sắc đóng một vai trò không thể phủ nhận. Theo một nghiên cứu của Kissmetrics, chỉ trong vòng 90 giây, người dùng đã đưa ra quyết định của mình khi truy cập một website, và hơn 62% quyết định đó dựa trên màu sắc. Do đó, việc lựa chọn và sử dụng màu sắc trong thiết kế website là một yếu tố cần được quan tâm. Bài viết sau đây sẽ giới thiệu về các xu hướng màu sắc trong thiết kế website năm 2024, giúp bạn có thêm ý tưởng khi chọn màu cho website của mình.
Ý nghĩa của màu sắc trong thiết kế website
Trong việc xây dựng website, màu sắc đóng vai trò không thể thiếu. Nó không chỉ giúp tăng cường tính thẩm mỹ, thu hút sự chú ý, mà còn mang đến thông điệp, tạo ra mong muốn. Trong lĩnh vực kinh doanh, màu sắc còn giúp tăng cường chuyển đổi và xây dựng lòng trung thành của khách hàng với thương hiệu.
Màu sắc có ảnh hưởng đến cách suy nghĩ, cảm nhận và hành vi của người dùng website. Nó giống như trang phục của một người, khi nhìn vào màu sắc trang web, người ta có thể cảm nhận được cá tính, nét độc đáo riêng biệt của website đó. Điều này rõ ràng ở nhiều trang web doanh nghiệp, họ sử dụng màu sắc để tạo ra cảm xúc và giá trị, giúp người dùng nhận biết ngay về thương hiệu cũng như sản phẩm/dịch vụ mà họ cung cấp.
Màu sắc thương hiệu là biểu tượng nhận diện nhanh nhất. Nó đại diện cho doanh nghiệp, chỉ cần nhìn thấy màu sắc đó, người ta có thể liên tưởng ngay ra được đó là thương hiệu nào. Màu sắc thương hiệu đó không chỉ xuất hiện ở trong logo mà ở trên tất cả các yếu tố của bộ nhận diện thương hiệu, bao gồm cả website.
Màu sắc website cũng phụ thuộc vào từng thời điểm. Ví dụ, trong giai đoạn dịp Tết, hầu hết các website Tết sẽ trang trí dựa trên màu đỏ chủ đạo, giúp tạo không khí Tết, bắt kịp xu hướng kinh doanh trong thời gian này.
Hơn nữa, màu sắc còn hỗ trợ quá trình xử lý và lưu trữ hình ảnh hiệu quả hơn so với hình ảnh không màu (đen – trắng). Nhờ đó, khả năng nhận diện thương hiệu tăng lên, thúc đẩy khách hàng tiềm năng truy cập vào website và thực hiện các hành vi dễ dàng hơn rất nhiều.
Tuy nhiên, màu sắc trong thiết kế thay đổi theo từng thời kỳ. Năm 2024 báo hiệu một năm nhiều sự biến động và thay đổi rõ rệt đối với ngành thiết kế nói chung và phong cách màu sắc nói riêng. Vậy chúng ta nên lựa chọn màu sắc nào cho website để tạo ấn tượng, thu hút khách hàng và tăng tỉ lệ chuyển đổi hiệu quả?
Xu hướng sử dụng màu trong thiết kế website 2024
Bài viết này sẽ giới thiệu cho bạn 12 gam màu dự kiến sẽ trở thành xu hướng trong lĩnh vực thiết kế website vào năm 2024. Hãy cùng khám phá những gam màu này!
Màu Trung Tính (Neutral)
Gam màu Neutral bao gồm các màu như kem, xám, nâu, beige, ghi, hồng pastel, và nhiều màu khác. Sử dụng những màu này trong thiết kế website giúp cân đối tone màu, tạo nên điểm nhấn độc đáo. Màu Neutral có thể kết hợp linh hoạt với nhiều cách phối màu và các yếu tố thiết kế khác. Màu trung tính mang lại cảm giác dễ chịu cho mắt, không gây cảm giác quá nhiều màu sắc, tạo sự liền mạch khi chuyển từ màu này sang màu khác trong thiết kế. Dù phong cách website ra sao, Neutral vẫn có thể thể hiện được ưu điểm của mình.
Màu Pastel
Màu Pastel đã trở thành xu hướng trong vài năm gần đây, đặc biệt trong lĩnh vực nội thất, nhiếp ảnh và thiết kế website. Màu Pastel được chia thành hai nhóm chính:
- Pastel tông ấm: đỏ, cam, vàng, xanh bơ, và nhiều màu khác.
- Pastel tông lạnh: tím lavender, xanh mint, xanh da trời, hồng phấn, và nhiều màu khác.
Màu Pastel có đặc trưng là màu nhạt, độ sắc thấp, tạo cảm giác dễ chịu cho mắt. Màu Pastel cũng rất dễ phối màu, tạo nên xu hướng thời trang với ấn tượng tốt cho người xem. Màu Pastel có thể linh hoạt trong nhiều tình huống sử dụng, dễ phối màu và đáp ứng được nhiều phong cách thiết kế khác nhau.
Màu Sáng và Táo Bạo (Bright and Bold)
Bright and Bold là nhóm màu sắc đã được sử dụng rộng rãi trong năm 2021 nhưng dự kiến vào năm 2024, nó vẫn sẽ tạo ra ấn tượng mạnh. Bright and Bold giúp tạo hiệu quả thu hút sự chú ý, nâng cao thông điệp tổng thể và trải nghiệm của khách hàng khi truy cập website. Những màu sắc này mang lại cảm giác vui vẻ, nổi bật, đầy năng lượng, giúp giữ chân khách hàng lâu hơn, điều này rất quan trọng để giúp website của bạn có cơ hội tăng tỉ lệ chuyển đổi. Bright and Bold có nhiều tone màu từ sáng đến đậm, bao gồm:
- Lime Green: màu mới mẻ và cân đối
- Fire Red: mang lại cảm xúc mạnh mẽ, nhiệt huyết và tràn đầy năng lượng
- Yellow: màu đậm, tươi và tích cực
- Blue and Teal: mang lại cảm giác sức khỏe và sự bình tĩnh, và nhiều màu khác.
Màu Đơn Giản và Thanh Lịch (Simple and Elegant Colors)
Simple and Elegant Colors cũng là một ý tưởng tuyệt vời giúp website của bạn trở nên khác biệt. Sự đơn giản nhưng không hề nhàm chán lại giúp website có vẻ đẹp riêng, giá trị riêng. Đây cũng là lựa chọn an toàn cho bạn khi thiết kế website, vừa đơn giản, thanh lịch, tinh tế nhưng không kém phần nổi bật. Một số màu sắc của Simple and Elegant Colors có thể kể đến như: nâu, tím, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ, xám tro, và nhiều màu khác.
Màu Retro
Retro là xu hướng màu sắc thiết kế có từ những năm 50 của thế kỷ trước nhưng đến nay vẫn chưa hề giảm sức hút. Những gam màu có độ bão hòa thấp, kém tươi so với màu gốc tạo nên cảm giác cổ điển nhưng lại có tính ứng dụng rất đa dạng. Tuy nhiên, khi lựa chọn màu Retro cho thiết kế web, bạn cần phải cân nhắc số lượng màu sử dụng cho phù hợp. Trong việc phối màu Retro, có hai nguyên tắc bạn cần lưu ý:
- Analogus: Phối màu liền kề
- Complementary: Phối màu tương phản
Trong đó, phối màu tương phản là cách áp dụng phổ biến trong những năm 1950 – 1970.
Lấy Cảm Hứng Từ Thiên Nhiên (Inspired by Nature)
Inspired by Nature lấy cảm hứng từ những thay đổi về môi trường do đại dịch Covid tạo ra và sự nóng lên của trái đất. Nhiều thương hiệu đang chuyển trọng tâm sang các sản phẩm hữu cơ, thân thiện với môi trường và tự nhiên. Việc lựa chọn màu sắc Inspired by Nature sẽ phù hợp với môi trường là cách sử dụng màu tinh tế, mang biểu tượng tiếp thị xã hội rất cao. Ví dụ, Body Butters – sự kết hợp của màu xanh lá cây và nâu, tạo cảm giác hòa mình với thiên nhiên.
Chế Độ Tối (Dark Mode)
Dark Mode là một trong những tính năng của hệ điều hành/ứng dụng giúp bạn thay đổi chủ đề hiển thị sang màu tối thay vì màu trắng hoặc sáng xanh thường thấy. Việc sử dụng màu sắc Dark Mode trong thiết kế website sẽ giúp hạn chế ánh sáng xanh, giảm tình trạng mỏi mắt hiệu quả, đặc biệt là trong các môi trường ánh sáng yếu hoặc ban đêm.
Màu Sáng và Thử Nghiệm (Bright and Experimental)
Bright and Experimental mang đến những màu sắc tươi sáng, vui vẻ, tạo cảm xúc vui nhộn, sôi động. Màu sắc có thể tạo sự chú ý tốt, giúp kích hoạt những cảm xúc tích cực và để lại ấn tượng sâu sắc cho người sử dụng. Việc ứng dụng màu sắc Bright and Experimental vào thiết kế website sẽ là ý tưởng hay ho và dự báo tạo xu hướng năm 2024 bạn nên thử.
Màu Kim Loại (Metallic)
Metallic, còn được gọi là phong cách ánh kim, là màu sắc được sử dụng phổ biến trong thiết kế thời trang và nội thất. Metallic xuất hiện từ thời kỳ Phục Hưng và phát triển mạnh mẽ ở các nước Châu Âu và Tây Á. Do đó, Metallic mang đến nét ảnh hưởng đối với những phong cách thực hiện và hướng đến thể hiện cho giá trị và sự sang trọng.
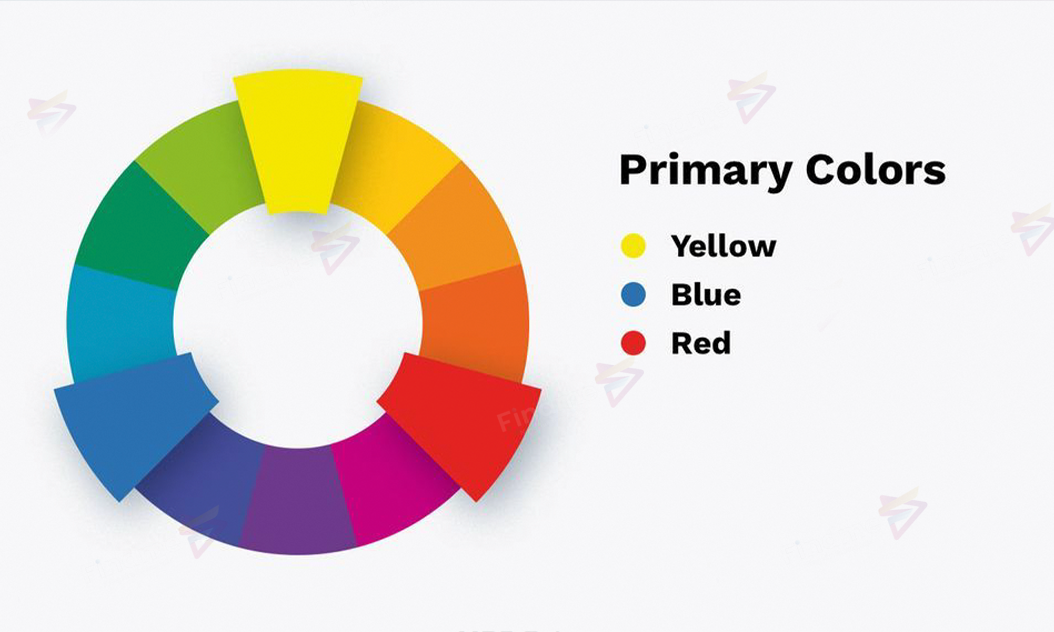
Màu Cơ Bản (Primary)
Primary là nhóm màu cơ bản không thể thiếu được trộn từ màu khác như đỏ, xanh dương, vàng, và nhiều màu khác. Primary là nguồn gốc của tất cả các màu, màu phụ được trộn từ 2 màu cơ bản nằm cạnh nhau trong bánh xe màu. Các màu thứ cấp có thể nhắc đến như cam, xanh lá cây, tím, và nhiều màu khác. Đây cũng là những màu sắc được sử dụng khá nhiều trong thiết kế logo và website.
Màu Đen và Vàng (Yellow and Black)
Yellow and Black là sự kết hợp giữa 2 tone màu đen và vàng cổ điển. Cặp đôi màu sắc này chưa bao giờ lỗi thời, nó vẫn thể hiện được sự sang trọng, quý phái và vẻ đẹp đẳng cấp vượt thời gian. Bạn sẽ thường thấy cặp màu sắc này ở những thiết kế sản phẩm cao cấp, đặc biệt là thiết kế bao bì. Đây cũng là 2 màu sắc thường xuyên được sử dụng để thiết kế giao diện website với ý nghĩa tương tự.
Màu Tối Giản (Minimalist)
Minimalist là gam màu cuối cùng trong danh sách màu sắc tạo xu hướng năm 2024. Thiết kế tối giản sẽ là hướng đi của nhiều đơn vị khi thiết kế website trong vài năm trở lại đây. Phong cách tối giản với những gam màu tự nhiên, đường nét đơn giản và kiểu chữ tinh tế. Một thiết kế có thể tạo ra những trải nghiệm ổn định và dài lâu.
Chọn màu sắc cho thiết kế website có thể là một nhiệm vụ khó khăn, đặc biệt khi bạn cần phối màu một cách khoa học để thể hiện rõ ràng thông điệp của chủ website hoặc doanh nghiệp và đạt được hiệu quả cao. Tuy nhiên, không cần lo lắng! Dưới đây là danh sách 5 công cụ hỗ trợ phối màu miễn phí tuyệt vời dành cho bạn.
Adobe Colour CC, trước đây được biết đến với tên gọi Adobe Kuler, là một công cụ thú vị cho phép bạn phát hiện màu sắc và vật thể ngay trong hình ảnh hoặc video có sẵn. Adobe Colour CC tương thích mạnh mẽ với các thiết bị chạy Android 4.3 trở lên và hoàn toàn miễn phí. Ngoài ra, công cụ này cũng hỗ trợ trên các nền tảng iOS.
Coolors là một trang web phối màu phong phú với số lượng bảng màu đồ sộ. Với Coolors, bạn có thể tải ứng dụng từ iOS hoặc Android để bắt đầu sử dụng trên điện thoại của mình. Trang web này cung cấp nhiều tính năng hỗ trợ việc lựa chọn bảng màu phù hợp nhất cho website của bạn. Tuy nhiên, để sử dụng thành thạo các chức năng của Coolors, bạn nên dành 10 – 20 phút để đọc hướng dẫn.
Paletton khác biệt ở chỗ nó cho phép bạn chỉnh màu website và tạo bảng phối màu trực tuyến bằng cách điều chỉnh thông số về độ sáng, tương phản, độ bão hòa. Bạn cũng có thể nhập màu gốc từ vòng tròn phân phối và các màu khác sẽ được tự động điều chỉnh bằng cách kết hợp những màu cơ bản đó.
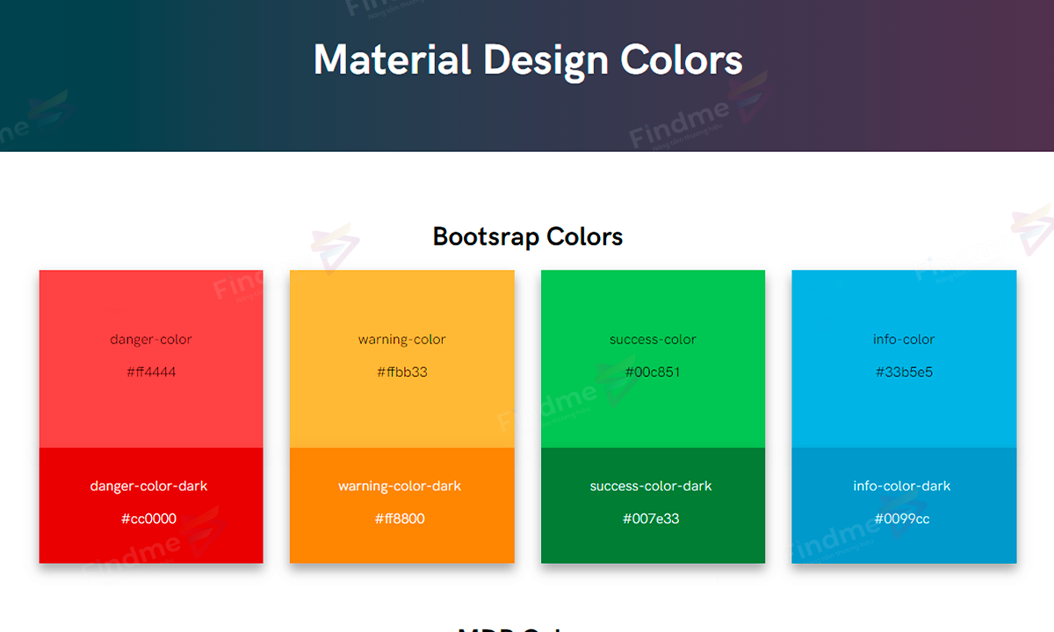
Material Designer Colors là một lựa chọn tuyệt vời cho những người yêu thích dải màu palette. Ưu điểm của công cụ này là sở hữu kho màu khổng lồ với cách sử dụng dễ dàng. Khi thiết kế, bạn chỉ cần chọn những màu sắc yêu thích và dán mã màu đó vào phần mềm đang sử dụng.
Cuối cùng, Colourlover là một công cụ đáng tham khảo. Trang web này giống như một mạng xã hội dùng để chia sẻ những bảng màu của các nhà thiết kế. Tại đây, bạn có thể tìm thấy hàng ngàn bảng màu và hình ảnh được cập nhật liên tục từ khắp thế giới. Trang cũng cho phép bạn thích, bình luận hoặc chia sẻ những gam màu đó lên các kênh mạng xã hội khác như Facebook, Twitter. Ngoài ra, Colourlover cũng cung cấp hướng dẫn chi tiết về cách sử dụng màu sắc và phối màu cho thiết kế, điều bạn nên thử để có một gam màu phù hợp cho website.
Một số quy tắc trong chọn màu thiết kế website
- Khi thiết kế website, việc lựa chọn và phối màu sắc cần tuân theo những nguyên tắc nhất định để tạo nên sự hài hòa và thu hút người dùng. Dưới đây là một số nguyên tắc cơ bản bạn có thể áp dụng:
-
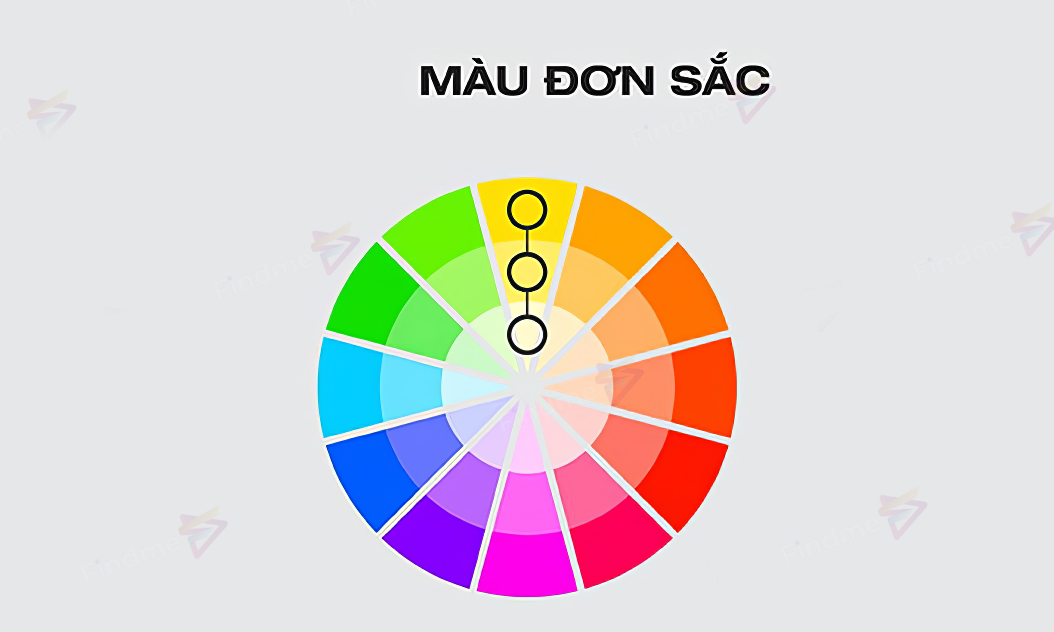
Phối Màu Đơn Sắc
- Sử dụng một màu chủ đạo cùng với các sắc độ khác nhau của màu đó để tạo nên sự đồng nhất và tinh tế cho thiết kế. Cách phối màu này thường mang lại cảm giác nhẹ nhàng và không gây rối mắt cho người xem.

-
Màu Sắc Tương Đồng
- Kết hợp các màu sắc liền kề trên vòng tròn màu để tạo nên sự hài hòa và dễ chịu. Thông thường, một màu sẽ được chọn làm màu chủ đạo, và hai màu còn lại sẽ hỗ trợ và tạo điểm nhấn.
-
Màu Bổ Túc Xen Kẽ
- Phối hợp các màu đối diện nhau trên vòng tròn màu để tạo ra sự tương phản và thu hút sự chú ý. Cách phối màu này thường được sử dụng để làm nổi bật các thông tin quan trọng trên website.
-
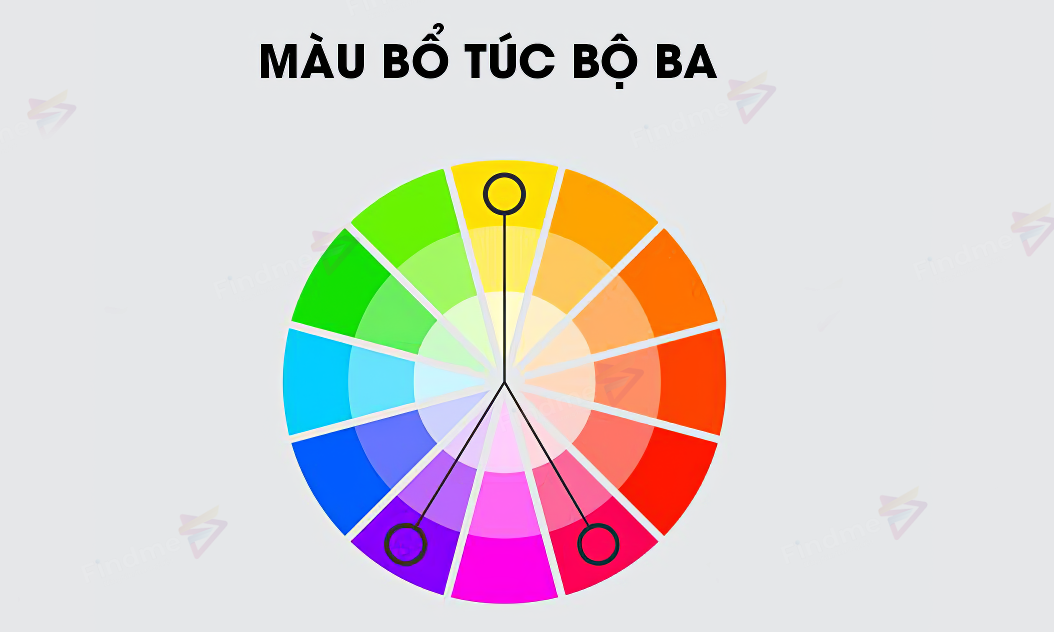
Màu Bổ Túc Bộ Ba
- Sử dụng ba màu tạo thành hình tam giác đều trên vòng tròn màu để tạo sự cân bằng và hài hòa cho thiết kế. Tuy nhiên, cần cân nhắc để không tạo ra cảm giác nhàm chán hoặc đơn điệu.

-
Màu Bổ Túc Trực Tiếp
- Kết hợp các cặp màu đối xứng nhau trên vòng tròn màu để tạo ra sự sống động và năng động cho website. Cách phối màu này giúp các chi tiết quan trọng trở nên nổi bật hơn.
-
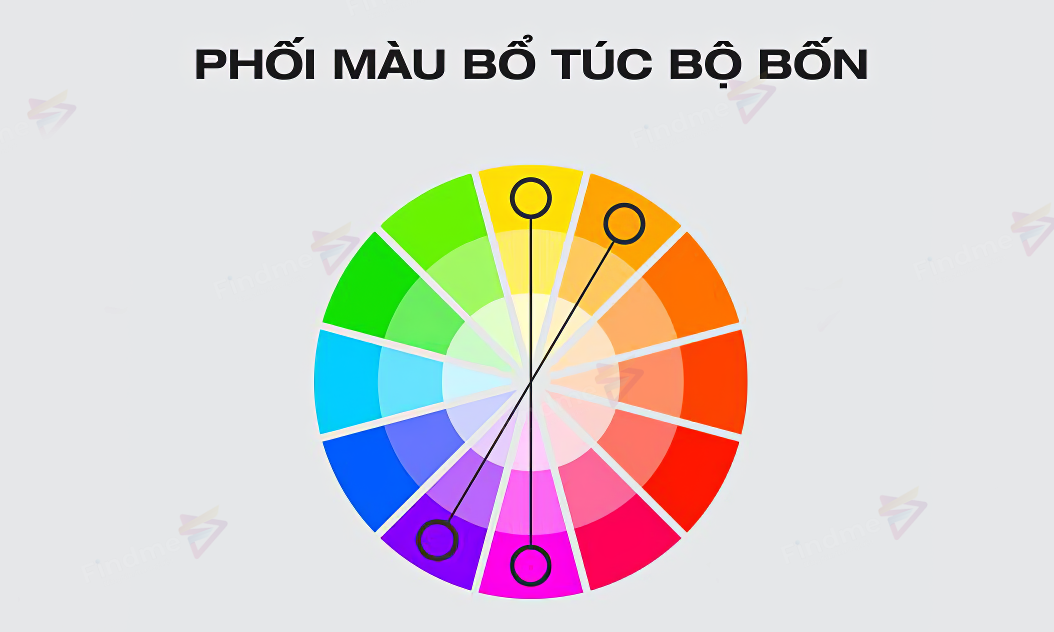
Màu Bổ Túc Bộ Bốn
- Phối hợp hai cặp màu bổ túc trực tiếp để tạo ra sự tương phản và khác biệt đặc trưng. Cách phối màu này đòi hỏi sự cân nhắc và thử nghiệm để tìm ra sự kết hợp phù hợp và hiện đại,
- Những nguyên tắc trên giúp bạn có thể tạo ra những thiết kế website hài hòa và thu hút, đồng thời phản ánh đúng thông điệp và phong cách của thương hiệu.

Trên đây là một số chia sẻ của Thiết kế web Findme về xu hướng sử dụng màu sắc trong thiết kế website 2024. Hy vọng bài viết này sẽ giúp ích nhiều cho quá trình chọn màu, phối màu khi thiết kế web của bạn.
Để tạo ra một website chất lượng, thực sự thu hút khách hàng cần phải có những bước đầu tư kĩ càng về nhiều mặt. Hãy nhanh tay đăng kí “Dịch vụ THIẾT KẾ WEBSITE” tại Thiết kế web Findme để nhận tư vấn hiệu quả và tốt nhất NGAY HÔM NAY.



