Zalo là trang mạng xã hội lớn được sử dụng tại Việt Nam với đa dạng tầng lớp sử dụng. Đặc biệt là giới trẻ, người trung niên và cả người lớn tuổi. Với những tính năng ưu việt, sử dụng dễ dàng, nhanh gọn, đặc biệt là tính bảo mật cao. Zalo thường được sử dụng trong công việc và liên lạc với nhau, đặc biệt là trên website. Tuy nhiên không phải ai cũng biết cách nhúng Zalo chat vào website? Hãy cùng tìm hiểu các bước nhúng Zalo chat vào website thông qua bài viết dưới đây.
1. Hướng dẫn tích hợp chat Zalo với 2 cách đơn giản
Có rất nhiều cách để nhúng Zalo chat vào website, Cánh Cam xin giới thiệu 2 cách được sử dụng nhiều nhất hiện nay. Bạn có thể lựa chọn phương pháp phù hợp tùy theo từng cấu hình và mục đích sử dụng.

Lưu ý: Các cách này tuy không khó nhưng cũng cần biết cách cài đặt. Mỗi cách đều có ưu và nhược điểm riêng, nêu việc chèn mã code quá nhiều bước cài đặt thì các thao tác tải và nén plugin lại liên quan khá nhiều đến kỹ thuật. Vì vậy, cùng xem qua các hướng dẫn và lựa chọn cách thực hiện đơn giản nhất nhé!
2 cách cực kỳ đơn giản giúp bạn nhúng chat Zalo vào website.
1.1 Cách nhúng chat Zalo thông qua chèn mã code
Điều kiện đầu tiên để chèn mã code vào website đó là bạn cần có tài khoản Zalo OA (Zalo Official Account). Đây là trang web tạo tài khoản dành cho doanh nghiệp để giúp tiếp cận và tương tác với khách hàng, giúp việc mua bán cũng dễ dàng hơn. Tạo tài khoản của Zalo OA cũng vô cùng đơn giản
Bước 1: Đăng ký tài khoản doanh nghiệp trên Zalo OA
Truy cập vào đường link: https://oa.zalo.me/home, chọn ‘Tạo Official Account’ và đăng nhập Zalo bằng tài khoản cá nhân hoặc tự tạo một tài khoản tại Zalo OA. Điền đầy đủ các thông tin để hoàn thành.

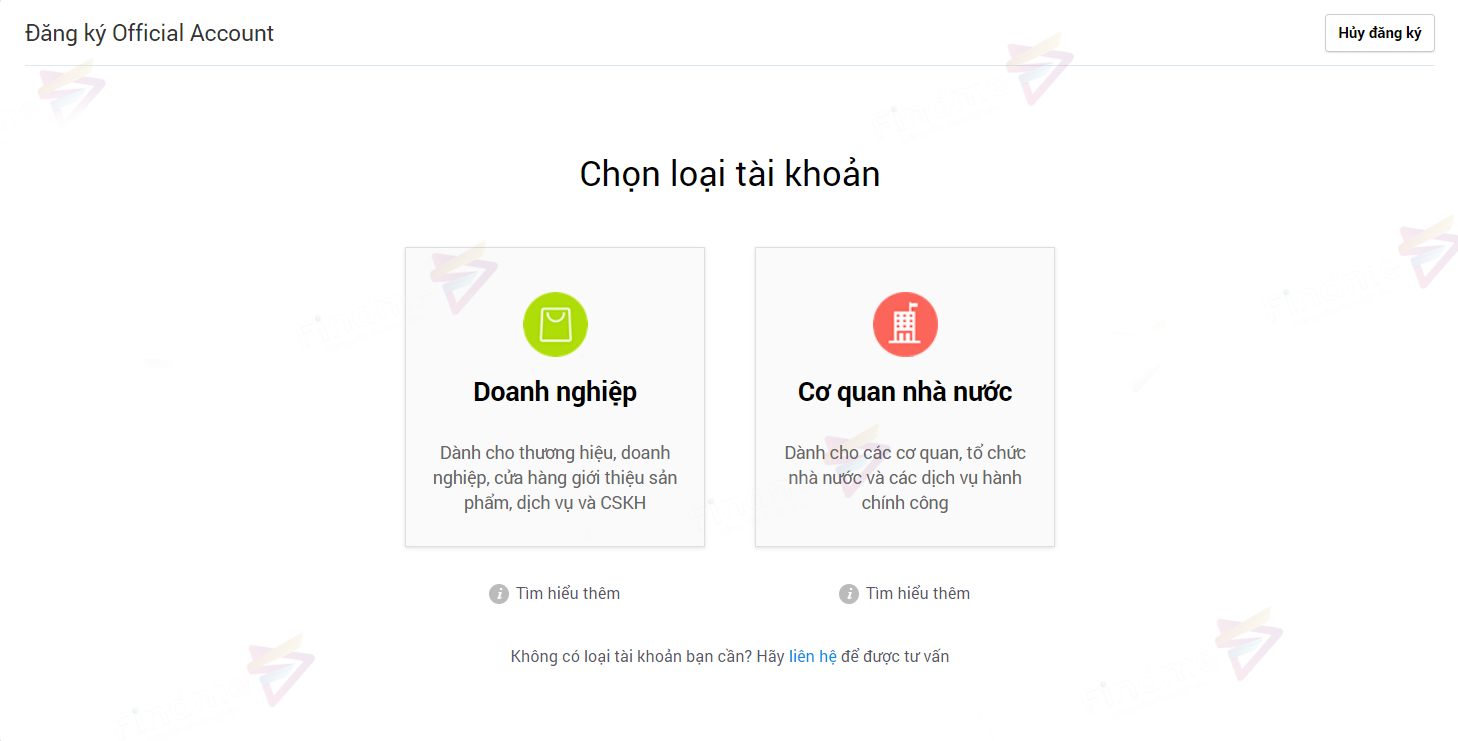
Bước 2: Chọn loại tài khoản tại Zalo OA
Dựa vào nhu cầu và mục đích sử dụng mà Zalo OA đưa ra 3 loại tài khoản: Doanh nghiệp, Nội dung, Cơ quan nhà nước. Zalo OA có hiển thị các đoạn miêu tả nhỏ giải thích từng loại tài khoản. Bạn chỉ cần chọn vào một loại tài khoản phù hợp với mình.

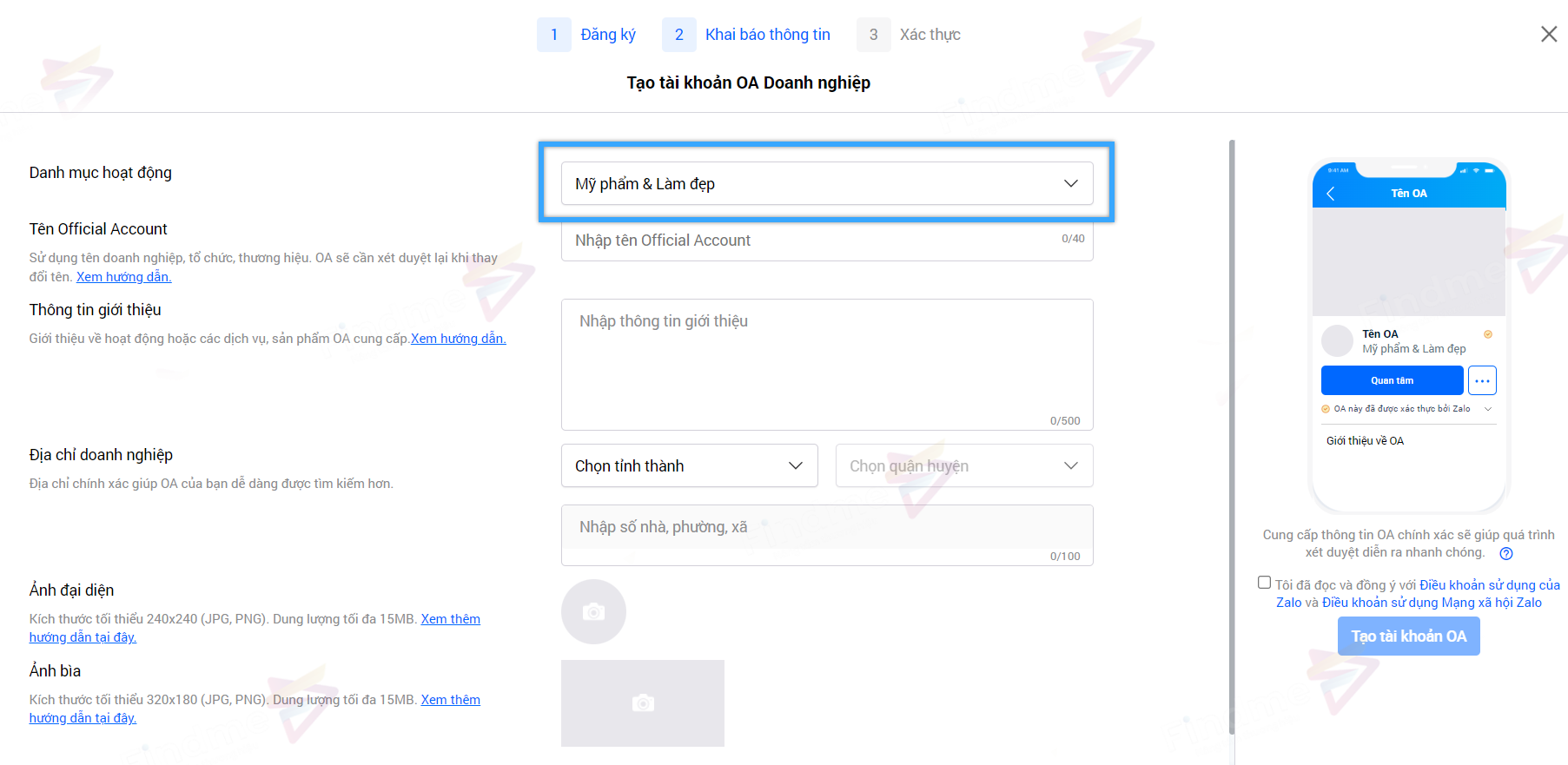
Bước 3: Chọn theo danh mục
Sau khi chọn loại tài khoản, sẽ có mục thiết lập danh mục lớn và danh mục nhỏ cho tài khoản. Giúp con bot học và hiểu được lĩnh vực và sản phẩm mà bạn đang kinh doanh. Từ đây, việc quảng cáo trên Zalo OA sẽ dễ dàng giúp doanh nghiệp tiếp cận gần hơn đến nhóm mục tiêu khách hàng.

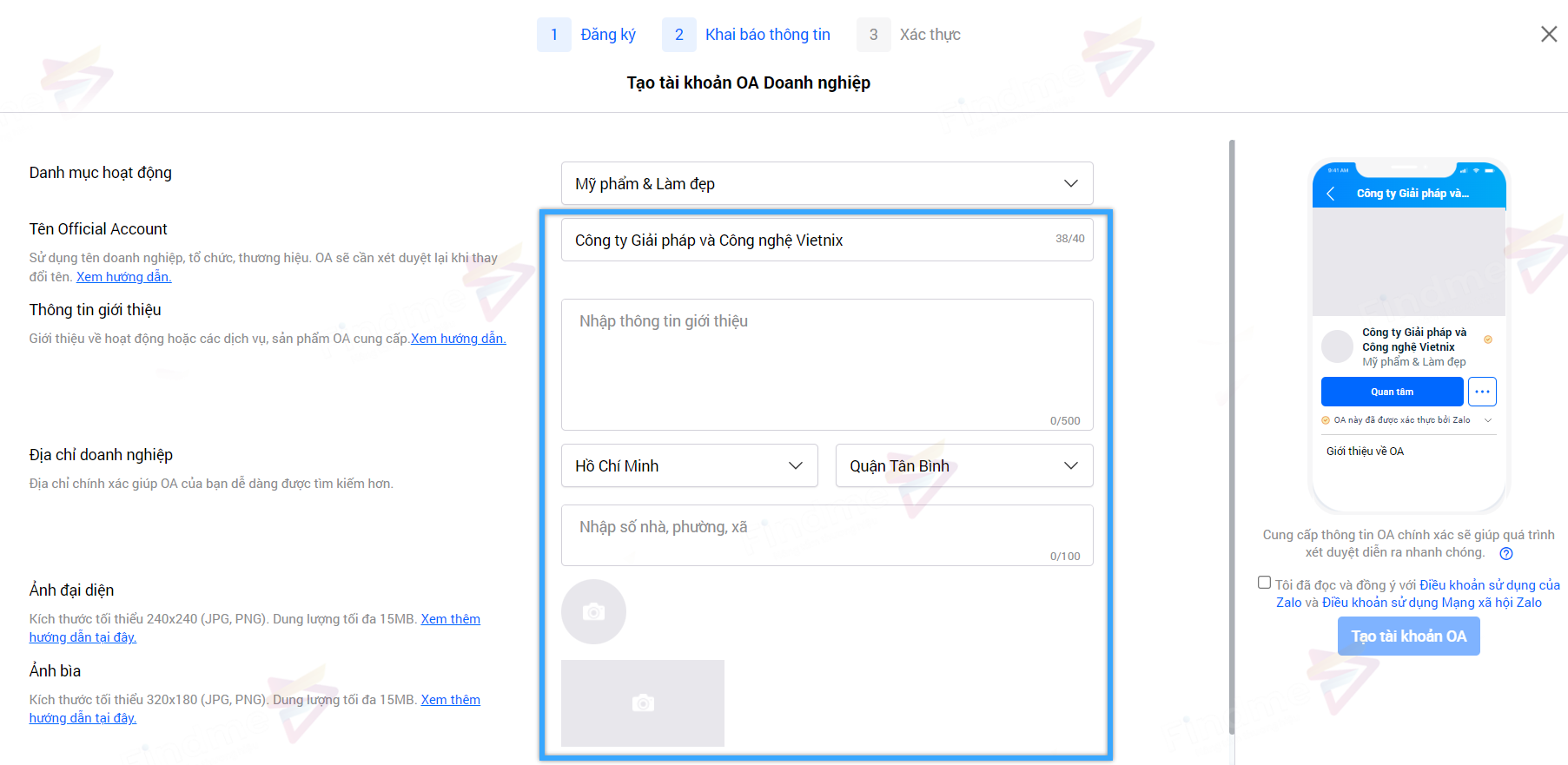
Bước 4: Điền các thông tin
Điền các thông tin cần thiết, trong đó có tên tài khoản, tên mô tả phụ, tên liên hệ và số điện thoại. Lưu ý trước khi điền từng mục:
Tên tài khoản: Ngắn gọn, dễ nhớ, có thể lấy tên doanh nghiệp hoặc tên website
Mô tả ngắn: Đây là mục giới thiệu về doanh nghiệp, giới hạn 500 ký tự, nội dung rõ ràng
Tên liên hệ và số điện thoại: Sử dụng số của doanh nghiệp hoặc hotline của công ty

Bước 5: Chọn ảnh đại diện
Chọn bìa và ảnh đại diện cho tài khoản Zalo OA. Giúp tạo độ uy tín và nhận diện thương hiệu cho doanh nghiệp.
Bước 6: Xác minh tính chính xác của tài khoản
Cung cấp các giấy tờ liên quan đến kinh doanh, giấy tờ liên quan đến sản phẩm và mặt hàng bạn đang bán. Scan hình ảnh các giấy tờ đầy đủ, rõ nét hình các con dấu và đặc biệt là phải còn thời gian hiệu lực. Gửi các giấy tờ chứng thực tại link: https://oa.Zalo.me/manage/cert.
Đội ngũ Zalo sẽ xem xét và kiểm tra trong vòng 24h. Nếu giấy tờ thiếu hoặc chưa chính xác, đội ngũ sẽ liên hệ thông báo bổ sung.
Bước 7: Nhập mã code
Tài khoản sau 24h khi được kiểm duyệt thành công, tài khoản Zalo OA sẽ được kích hoạt. Truy cập vào link https://developers.zalo.me/docs/social/zalo-chat-widget. Chọn vào thiết lập cửa sổ chat Zalo, tại Widget Chat xuất hiện 5 ô theo thứ tự:
- Official Account: Tên tài khoản chính thức
- Chọn câu chào: Tùy vào mục đích sử dụng của doanh nghiệp mà bạn có thể thay thế câu chào mặc định của Zalo.
- Thời gian hiển thị cửa sổ chat
- Width: Chiều rộng hiển thị Zalo chat trên trang web
- Height: Chiều dài hiển thị Zalo chat trên trang web
Sau đó chọn ô “Lấy mã’ để sao chép đoạn mã code.
Bước 8: Nhúng Zalo chat vào website
Đăng nhập vào Website và làm theo các bước sau: Dashboard -> Appearance -> Customize -> Widgets -> Primary Sidebar -> Add Widgets -> Text -> Dán đoạn code -> Save & Public
Bước 9: Kiểm tra trang website
Quay trở lại trang chủ của website. Nếu bạn thấy biểu tượng chat mini Zalo ở góc màn hình thì bạn đã thành công.
1.2 Cách thiết lập Plugin OT Zalo chat
Thiết lập Plugin là cách đơn giản hơn việc chèn mã code vào website. Cùng tìm hiểu nhé!
Bước 1: Tải Plugin OT Zalo
Truy cập vào link https://vi.wordpress.org/plugins/ot-zalo/ để tải plugin. Cài đặt plugin đã tài về vào website như các plugin khác.
Bước 2: Thiết lập plugin
Thiết lập theo các bước sau:
- Zalo OA ID: Tài khoản của doanh nghiệp dùng để gửi SMS đến khách hàng
- Enable Zalo Chat Widget: Chọn kích hoạt cửa sổ chat mini Zalo
- Welcome Message: Chọn các mẫu lời chào mặc định.
- Enable Zalo Share Button: Bật chức năng Zalo Share
- Enable Zalo Share Button On Single: Bật tính năng chia sẻ trang
- Zalo icon position: Setup vị trí hiển thị nút chia sẻ Zalo
- Zalo Share Layout: Lựa chọn vị trí góc màn hình hiển thị biểu tượng Zalo Chat
- Zalo Share Color: Thiết lập màu sắc cho biểu tượng Zalo
Sau khi đã thiết lập đầy đủ các yêu cầu về cấu hình cài đặt. Đừng quên chọn ‘Save Changes’ để hoàn tất.
Bước 3: Kiểm tra thiết lập Plugin
Trở lại màn hình chính của website và kiểm tra xem vị trí biểu tượng Zalo Chat đã thành công chưa. Nếu hiển thị biểu tượng thì chúc mừng bạn đã thành công cài đặt.
2. Lý do nên nhúng Zalo chat vào website
Ứng dụng và website của Zalo được sử dụng một cách dễ dàng, Zalo là trang mạng xã hội dành cho mọi lứa tuổi từ người trẻ đến người lớn tuổi. Đặc biệt, trong thị trường Việt Nam, Zalo được sử dụng rộng rãi vì vậy việc nhúng Zalo chat vào website hỗ trợ rất nhiều cho nhà quản trị website. Giúp tối ưu hóa các công cụ chat hỗ trợ khách hàng, việc gắn nút Zalo chat tại website không còn là điều xa lạ bởi những lợi ích của nó.

- Cài đặt nhanh chóng: Doanh nghiệp dễ dàng trong việc cài đặt nút Zalo chat cho trang web bằng nhiều cách khác nhau. Đặc biệt là 2 cách mà Cánh Cam đã giới thiệu trước đó. Song song đó, Zalo cũng cực kỳ dễ dàng cài đặt trên ứng dụng điện thoại dành cho khách hàng chưa cài đặt ứng dụng.
- Hỗ trợ và tương tác với khách hàng một cách nhanh chóng: Khách hàng chỉ cần chọn vào nút biểu tượng Zalo ở góc màn hình của website. Liên kết sẽ dẫn tới cửa sổ chat Zalo kết nối doanh nghiệp với khách hàng. Từ đó, việc hỗ trợ và xử lý nhanh các vấn đề sẽ là điểm cộng của doanh nghiệp trong mắt khách hàng.
- Giảm tải cho hệ thống Online: Thay vì phải chờ đợi các cuộc gọi của tổng đài viên trên hệ thống Hotline, thì Zalo chat giúp giảm tải lượng khách gọi về Hotline đáng kể. Đảm bảo giải quyết kịp thời các thắc mắc từ khách hàng.
- Thiết kế tối ưu, gọn gàng và ấn tượng: Khách hàng khi truy cập vào website sẽ ấn tượng bởi các nút hỗ trợ tại góc màn hình. Thiết kế biểu tượng nhỏ Zalo chat gọn gàng, không chiếm kích thước trên toàn bộ web và không làm chậm độ tải trang của website. Tích hợp nhiều tính năng hỗ trợ mà không ảnh hưởng đến trải nghiệm của khách hàng.
- Khả năng tăng chuyển đổi cao: Theo thống kê, các lượt chuyển đổi đến từ việc nhúng Zalo chat vào website chiếm 30%. Đây là hiệu ứng khá tốt trong việc đổi mới và cải tiến nhiều chương trình bán đa dạng. Giúp việc bán hàng và đẩy doanh thu nhanh thay vì chờ đợi khách đặt hàng tại website.
- Lưu trữ dữ liệu: Giúp thu thập và lưu trữ tệp khách hàng có nhu cầu đối với sản phẩm. Kể cả khi khách hàng đã thoát khỏi trang web nhưng lịch sử trò chuyện vẫn còn đó, doanh nghiệp có thể tận dụng để mời chào hàng và tư vấn thêm về sản phẩm.
Thông qua bài viết này thiết kế website Findme hy vọng bạn đã có thể hiểu rõ được những ưu điểm khi có Zalo Official Account trong kinh doanh, đặc biệt là gắn lên website để hỗ trợ hoạt động tư vấn khách hàng. Mong rằng bài viết này đã giúp các bạn nhúng Zalo vào website thành công.
Xem thêm các bài viết mới tại đây. Liên hệ Fanpage hoặc Website của Thiết kế web Findme để được tư vấn chi tiết.



