Hiệu suất web đóng vai trò chủ chốt trong việc định hình trải nghiệm người dùng và quyết định sự thành công của một trang web. Khi thời gian tải chậm, rủi ro tỷ lệ thoát cao và giảm tương tác người dùng, điều này có thể dẫn đến mất mát doanh thu. Trong hành trình tối ưu hóa hiệu suất web này, chúng ta sẽ cùng Thiết kế web Findme khám phá những phương pháp tối ưu hóa hiệu suất trang web.
Hiệu suất trang web là gì và tại sao nó quan trọng?
Tính năng quan trọng nhất có thể đo lường hiệu suất là tốc độ tải trang web. Thời gian tải trang trực tiếp ảnh hưởng đến sự hài lòng của người dùng và có thể ảnh hưởng đến quyết định của họ về việc tiếp tục duyệt trang hay rời khỏi.
Thời gian đến byte đầu tiên (TTFB) là một số liệu quan trọng, đo lường thời gian mà trình duyệt của người dùng phải đợi để nhận được byte đầu tiên từ máy chủ. Nếu TTFB cao, người dùng có thể cảm thấy trang web chậm chạp và không phản hồi.
Thời gian để tương tác (TTI) là thời gian mà trang web cần để trở nên tương tác được sau khi tải xong. Một TTI nhanh giúp người dùng nhanh chóng tương tác và trải nghiệm trang web mà không gặp phải sự chờ đợi không mong muốn.
Đối với một doanh nghiệp, việc duy trì và cải thiện hiệu suất web là chìa khóa để tạo ra ấn tượng tích cực. Người dùng sẽ có xu hướng liên kết chất lượng trang web với chất lượng cá nhân hoặc thương hiệu. Việc này có thể tăng cường uy tín cá nhân và tạo ra một trải nghiệm tích cực cho khách hàng.
Để cải thiện hiệu suất web, có một số chiến lược mà bạn có thể áp dụng. Tối ưu hóa hình ảnh, sử dụng mạng CDN (Content Delivery Network) để giảm thời gian tải, và tối ưu hóa mã nguồn để giảm kích thước trang web là những bước quan trọng. Đồng thời, duy trì các công nghệ mới nhất như HTTP/2 hoặc HTTP/3 để tận dụng các cải tiến trong việc tải trang.
Nói chung, hiệu suất web không chỉ là vấn đề kỹ thuật mà còn là một yếu tố quyết định sự thành công của một trang web. Cải thiện hiệu suất sẽ giúp tạo ra trải nghiệm tích cực cho người dùng và tăng cường ảnh hưởng của doanh nghiệp.
Cách đo hiệu suất trang web
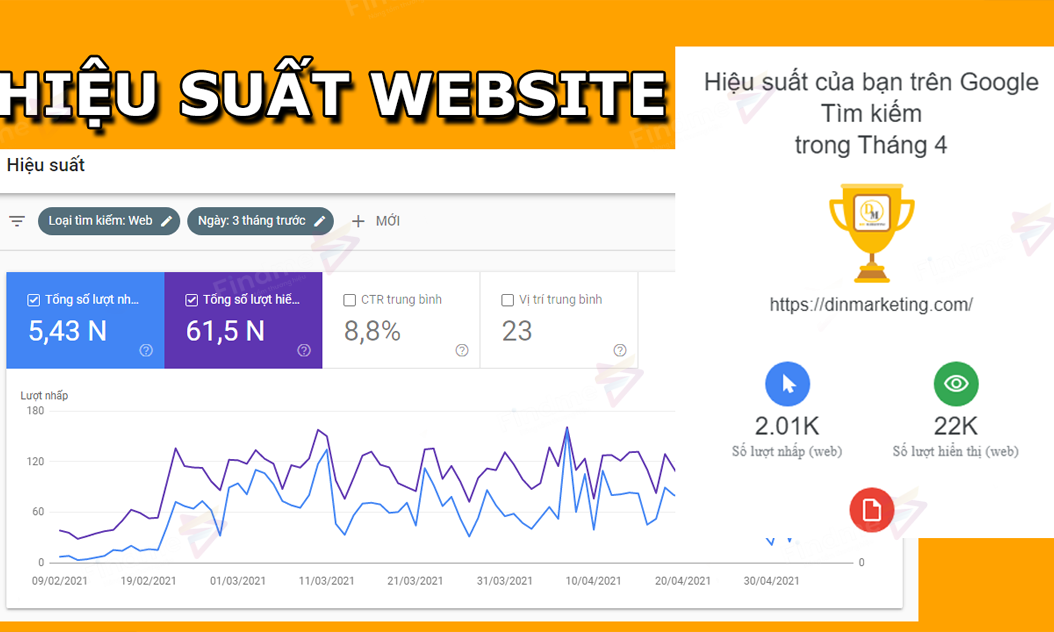
Đo lường hiệu suất trang web là rất quan trọng để xác định các lĩnh vực cần cải thiện và theo dõi hiệu quả của việc tối ưu hóa. Dưới đây là một số chỉ số và công cụ phổ biến mà bạn có thể sử dụng để đo lường hiệu suất trang web:
Thời gian tải trang:
Thời gian tải trang đóng vai trò quan trọng trong việc định hình trải nghiệm của người dùng trực tuyến. Được đo lường bằng thời gian mà trang web hoặc trang cụ thể mất để tải hoàn toàn trong trình duyệt, chỉ số này trực tiếp ảnh hưởng đến sự hài lòng và quyết định của người dùng về việc tiếp tục duyệt trang hay rời đi.
Một thời gian tải trang nhanh giúp tạo ra ấn tượng tích cực, giảm sự chờ đợi không mong muốn và tăng cường tương tác. Để đo lường và phân tích thời gian tải trang, có một số công cụ mạnh mẽ mà các chuyên gia và nhà phát triển web thường sử dụng:
- GTmetrix:
- GTmetrix là một công cụ đánh giá hiệu suất trang web bằng cách cung cấp các chỉ số như thời gian tải trang, kích thước trang, số lượng yêu cầu, và điểm đánh giá chung. Nó cung cấp phản hồi chi tiết về tốc độ tải và đề xuất cải thiện.
- WebPageTest:
- WebPageTest là một công cụ mạnh mẽ cho phép bạn thử nghiệm hiệu suất trang web từ nhiều địa điểm và trình duyệt khác nhau. Nó cung cấp đồ thị thời gian tải, mô phỏng các điều kiện mạng khác nhau, và đánh giá hiệu suất của trang web dưới nhiều góc độ.
- Google PageSpeed Insights:
- Cung cấp điểm đánh giá về hiệu suất của trang web từ Google, PageSpeed Insights phân tích thời gian tải và đưa ra các đề xuất cải thiện. Nó cũng đánh giá trang web dựa trên các tiêu chí di động và máy tính để bảng điều khiển hiệu suất.
 Quy trình đo lường thời gian tải trang không chỉ giúp xác định vấn đề hiện tại mà còn giúp nhận diện các yếu tố tắc nghẽn có thể ảnh hưởng đến hiệu suất. Các nguyên nhân có thể bao gồm kích thước lớn của hình ảnh, số lượng yêu cầu cao, hoặc tệp CSS và JavaScript không tối ưu.
Quy trình đo lường thời gian tải trang không chỉ giúp xác định vấn đề hiện tại mà còn giúp nhận diện các yếu tố tắc nghẽn có thể ảnh hưởng đến hiệu suất. Các nguyên nhân có thể bao gồm kích thước lớn của hình ảnh, số lượng yêu cầu cao, hoặc tệp CSS và JavaScript không tối ưu.
Tối ưu hóa thời gian tải trang không chỉ là một chiến lược kỹ thuật, mà còn là một phần quan trọng của chiến lược tăng cường uy tín cá nhân và thương hiệu trực tuyến.
Thời gian kết xuất:
Thời gian kết xuất là một yếu tố quan trọng quyết định trải nghiệm người dùng trên trang web. Nó đo lường khoảng thời gian mà một trang web cần để tải và hiển thị đầy đủ nội dung trên trình duyệt của người dùng. Điều này ảnh hưởng đến sự hài lòng của người dùng và có thể ảnh hưởng đến tỷ lệ thoát trang (bounce rate) nếu thời gian kết xuất quá lâu.
Có một số yếu tố ảnh hưởng đến thời gian kết xuất:
- Kích thước ảnh và đa phương tiện: Hình ảnh và video có dung lượng lớn có thể làm tăng thời gian tải. Tối ưu hóa và nén các tệp đa phương tiện có thể giúp giảm thời gian kết xuất.
- Tối ưu hóa mã nguồn: Mã nguồn trang web cần được tối ưu hóa để chạy mượt mà và nhanh chóng trên trình duyệt. Loại bỏ mã không cần thiết và sử dụng các kỹ thuật tối ưu hóa mã như minification và compression.
- Sử dụng các CDN (Content Delivery Network): CDN giúp phân phối tài nguyên trang web đến các máy chủ gần người dùng, giảm thời gian tải bằng cách tăng cường hiệu suất mạng.
- Quản lý tải xuống đồng thời (Concurrency): Cho phép trình duyệt tải nhiều tài nguyên cùng một lúc có thể giúp giảm thời gian kết xuất tổng cộng.
- Caching hiệu quả: Sử dụng các chính sách caching để lưu trữ các tài nguyên trên máy người dùng và tránh tải lại chúng mỗi khi trang web được truy cập.
- Hiệu suất máy chủ: Đảm bảo rằng máy chủ của bạn có hiệu suất đủ để xử lý yêu cầu từ người dùng một cách nhanh chóng.
Kích thước tài nguyên:
Phân tích kích thước tài nguyên là một phần quan trọng của quá trình tối ưu hóa hiệu suất trang web. Bằng cách này, bạn có thể xác định những tệp tin nặng nề và tìm cách giảm kích thước chúng để cải thiện thời gian tải trang. Dưới đây là một số gợi ý để thực hiện phân tích kích thước tài nguyên:
- Phân loại các tệp tin: Xác định loại tệp tin nào chiếm nhiều không gian. Có thể là hình ảnh, tệp CSS, JavaScript, hoặc HTML. Điều này sẽ giúp bạn tập trung vào các loại tệp tin quan trọng nhất để tối ưu hóa.
- Sử dụng công cụ trình duyệt hoặc công cụ giám sát mạng: Các trình duyệt hiện đại thường đi kèm với các công cụ phân tích mạng tích hợp hoặc bạn có thể sử dụng các công cụ như Chrome DevTools để xem kích thước của từng tệp tin được tải xuống khi trang web được nạp. Điều này giúp bạn nhận biết nguồn gốc của các vấn đề về kích thước tệp tin.
- Tối ưu hóa hình ảnh: Hình ảnh thường là một nguồn lớn của kích thước trang web. Sử dụng các công cụ nén hình ảnh để giảm kích thước mà không làm mất chất lượng quá mức.
- Minify và Gzip các tệp tin CSS và JavaScript: Sử dụng các công cụ minification để loại bỏ các khoảng trắng và ký tự không cần thiết từ các tệp tin CSS và JavaScript. Ngoài ra, kích thước của các tệp tin này có thể được giảm bằng cách sử dụng nén Gzip trên máy chủ.
- Sử dụng CDNs: Sử dụng Content Delivery Networks để tải tệp tin từ các máy chủ gần người dùng, giảm thời gian phản hồi và tăng tốc độ tải trang.
- Quản lý tải xuống đồng thời: Cho phép trình duyệt tải nhiều tệp tin cùng một lúc có thể giúp giảm thời gian tải xuống tổng cộng.
Quá trình này giúp bạn xác định và giải quyết các vấn đề liên quan đến kích thước tệp tin, đồng thời tối ưu hóa hiệu suất trang web của bạn.
Số liệu hiệu suất trang web trên thiết bị di động:
Với việc sử dụng thiết bị di động ngày càng tăng, điều quan trọng là phải đo hiệu suất trang web trên thiết bị di động. Các công cụ như Google Lighthouse hoặc WebPageTest cung cấp số liệu hiệu suất dành riêng cho thiết bị di động, bao gồm thời gian tải trên thiết bị di động và đề xuất thân thiện với thiết bị di động.
Điều này là quan trọng vì người dùng thường sử dụng điện thoại di động để truy cập trang web, và một trải nghiệm tốt trên thiết bị di động đóng vai trò quan trọng trong việc giữ chân và thu hút khách hàng. Đồng thời, việc đo hiệu suất trên thiết bị di động giúp xác định và khắc phục các vấn đề cụ thể mà người dùng có thể gặp phải khi truy cập trang web từ điện thoại di động.
Chỉ số hiệu suất lấy người dùng làm trung tâm:
Chỉ số lấy người dùng làm trung tâm tập trung vào trải nghiệm thực tế của người dùng. Điều này có nghĩa là không chỉ đo lường hiệu suất trang web từ góc độ kỹ thuật mà còn chú trọng vào cách người dùng thực sự tương tác và trải nghiệm trang web đó. Các chỉ số này thường bao gồm các yếu tố như thời gian tải trang, thời gian tương tác và thời gian đáp ứng từ khi người dùng thực hiện hành động cho đến khi trang web phản hồi.
Giám sát người dùng thực (RUM) :
Trải nghiệm người dùng thực tế trên trang web của bạn có thể được hiểu rõ hơn thông qua việc sử dụng Real User Monitoring (RUM), một phương pháp thu thập dữ liệu hiệu suất từ người dùng thực truy cập. RUM không chỉ là việc đo lường các chỉ số kỹ thuật mà còn là cách để xem xét trực tiếp cách người dùng tương tác với trang web và cảm nhận về trải nghiệm của họ.
Một trong những khía cạnh quan trọng của RUM là khả năng đo lường thời gian tải trang trực tiếp từ trình duyệt của người dùng. Thông qua việc này, bạn có thể hiểu rõ hơn về những thách thức cụ thể mà người dùng có thể gặp phải khi truy cập trang web của bạn. Bạn cũng có thể theo dõi tỷ lệ thoát, giúp xác định liệu người dùng có tend to leave trang web nhanh chóng hay không và tìm ra nguyên nhân của vấn đề này.
Ngoài ra, RUM cho phép bạn theo dõi tương tác của người dùng, như các hành động click, chuyển trang, và thậm chí là thời gian mà họ dành cho việc điều chỉnh và tương tác với nội dung trang. Điều này mang lại cái nhìn chân thực về cách người dùng tương tác với trang web của bạn, giúp bạn tối ưu hóa trải nghiệm người dùng dựa trên dữ liệu thực tế.
RUM không chỉ là công cụ đo lường hiệu suất mà còn là cách để kết nối trực tiếp với trải nghiệm người dùng, giúp bạn hiểu rõ hơn về nhu cầu và mong muốn của họ. Điều này không chỉ là quan trọng để duy trì sự hài lòng của người dùng mà còn để xây dựng và củng cố thương hiệu của bạn trong thế giới số ngày nay.
Thử nghiệm A/B:
Thử nghiệm A/B là một công cụ mạnh mẽ để xác định và đánh giá sự ảnh hưởng của các thay đổi trên trang web đối với tương tác và chuyển đổi của người dùng. Bằng cách so sánh các phiên bản khác nhau của trang web và đo lường các chỉ số quan trọng, như tỷ lệ chuyển đổi, tỷ lệ nhấp, và thời lượng phiên, bạn có thể chủ động xác định những cải tiến cụ thể có ảnh hưởng tích cực đến hiệu suất và trải nghiệm người dùng.
Thử nghiệm A/B không chỉ giúp xác định phiên bản nào mang lại kết quả tốt hơn, mà còn cung cấp cái nhìn sâu sắc về cách những thay đổi nhỏ có thể ảnh hưởng đến hành vi của người dùng
Giám sát liên tục:
Việc đặt hiệu suất trang web dưới tầm ngắm đòi hỏi một quá trình liên tục và chặt chẽ. Để đảm bảo trang web của bạn luôn hoạt động một cách mượt mà và hiệu quả, không chỉ làm việc khi có vấn đề mà còn đưa ra các biện pháp dựa trên dữ liệu thực tế.
Sử dụng một kết hợp linh hoạt của các công cụ giám sát tự động, thử nghiệm tổng hợp và phân tích dữ liệu người dùng thực là chìa khóa để duy trì và cải thiện hiệu suất theo thời gian. Công cụ giám sát tự động giúp bạn nhanh chóng phát hiện và giải quyết vấn đề khi nó xuất hiện, từ việc theo dõi thời gian tải trang đến xác định các tài nguyên gặp vấn đề.
Thử nghiệm tổng hợp là cầu nối giữa phần cứng và phần mềm, giúp bạn đánh giá cách hệ thống của mình hoạt động dưới áp lực và điều kiện khác nhau. Điều này đặt ra cơ hội để tối ưu hóa mã nguồn và tài nguyên để đáp ứng nhanh chóng với mọi yêu cầu.
Phân tích dữ liệu người dùng thực là một góc nhìn quan trọng để hiểu rõ cách người dùng tương tác với trang web. Thông qua việc theo dõi hành vi, bạn có thể nhận ra những điểm chưa hoàn hảo và tìm ra cách để cải thiện trải nghiệm người dùng.
Như vậy, việc liên tục theo dõi và cải thiện hiệu suất trang web không chỉ là một nhiệm vụ kỹ thuật mà là một chiến lược toàn diện, dựa trên sự đa dạng và đa chiều của dữ liệu và công cụ. Điều này sẽ giúp bạn duy trì sự linh hoạt và sẵn sàng đáp ứng mọi thách thức mà môi trường kỹ thuật số đưa ra.
Mẹo tối ưu hóa hiệu suất trang web
Dưới đây là một số mẹo và kỹ thuật chính để nâng cao hiệu suất trang web của bạn bao gồm tốc độ, khả năng phản hồi và sự hài lòng chung của người dùng.
Tối ưu hóa tệp hình ảnh:
Tối ưu hóa hình ảnh là một trong những bước quan trọng nhất để đảm bảo trang web của bạn không chỉ thú vị mắt mà còn mượt mà và nhanh chóng trong quá trình tải. Hình ảnh đóng một vai trò lớn trong thiết kế web, tạo ra không khí và trải nghiệm độc đáo, tuy nhiên, khi chúng không được tối ưu hóa, chúng có thể trở thành “gánh nặng” làm chậm trang web của bạn.
Để giải quyết vấn đề này, sử dụng các công cụ nén hình ảnh như JPEGmini hoặc TinyPNG, giúp giảm kích thước tệp hình ảnh mà không làm mất chất lượng đáng kể. Quá trình nén này không chỉ giúp giảm băng thông cần thiết để tải trang web mà còn giảm thời gian tải và làm mịn trải nghiệm người dùng.
Ngoài việc nén, việc thay đổi kích thước hình ảnh dựa trên kích thước hiển thị cũng là một chiến lược quan trọng. Thay vì tải lên hình ảnh có kích thước lớn và sau đó thu nhỏ chúng bằng mã nguồn, hãy tối ưu hóa ngay từ khi tải lên. Điều này không chỉ giảm kích thước tệp mà còn giúp tăng tốc quá trình tải trang.
Một chiến lược khác là sử dụng hình ảnh phản hồi thích ứng, điều này có nghĩa là trang web sẽ hiển thị các hình ảnh tùy thuộc vào kích thước màn hình của người dùng. Điều này giúp giảm tải lượng dữ liệu không cần thiết cho người dùng di động hoặc những người có màn hình nhỏ.
Bằng cách tối ưu hóa kích thước tệp hình ảnh và điều chỉnh cách chúng được phân phối, bạn không chỉ giữ cho trang web của mình nhìn đẹp mắt mà còn đảm bảo rằng người dùng có trải nghiệm tốt nhất mà không phải đối mặt với những thời gian chờ đợi không mong muốn.
Tận dụng bộ nhớ đệm của trình duyệt:
Tận dụng bộ nhớ đệm của trình duyệt là một chiến lược tuyệt vời để cải thiện tốc độ tải trang web và tăng cường trải nghiệm người dùng. Bằng cách lưu trữ cục bộ một số tệp nhất định trong bộ nhớ đệm của trình duyệt, bạn cho phép khách truy cập quay lại trang web của bạn một cách nhanh chóng mà không cần phải tải lại tất cả các tài nguyên từ máy chủ.
Để thực hiện điều này, hãy sử dụng các tiêu đề kiểm soát bộ đệm thích hợp trong HTTP, như `Cache-Control` và `Expires`. Điều này cho phép bạn chỉ định thời lượng mà các tệp nhất định sẽ được lưu trong bộ đệm của trình duyệt. Khi khách truy cập quay lại trang web, trình duyệt sẽ kiểm tra bộ nhớ đệm và sử dụng phiên bản cục bộ của các tệp đã được lưu trữ nếu chúng vẫn còn hợp lệ.
Kích hoạt bộ nhớ đệm của trình duyệt không chỉ giúp giảm tải máy chủ bằng cách giảm số lượng yêu cầu đến máy chủ mỗi lần truy cập, mà còn giúp giảm thời gian tải trang web. Điều này làm cho trang web trở nên nhanh chóng và phản hồi, đặc biệt là đối với những người dùng quay lại thường xuyên.
Việc kích hoạt bộ nhớ đệm của trình duyệt là một chiến lược hiệu quả để tối ưu hóa hiệu suất trang web, tạo ra trải nghiệm người dùng tốt hơn và giảm áp lực lên máy chủ của bạn.
Mạng phân phối nội dung (CDN):
Sử dụng Mạng phân phối nội dung (CDN) là một chiến lược quan trọng để tối ưu hóa hiệu suất trang web của bạn, đặc biệt là khi xem xét quy mô toàn cầu. CDN không chỉ giúp phân phối nội dung tĩnh của trang web trên nhiều máy chủ mà còn giảm độ trễ và cải thiện thời gian tải bằng cách lưu trữ nội dung tại các điểm trung tâm gần người dùng.
Khi triển khai CDN, nội dung của trang web được sao chép và lưu trữ trên các máy chủ phân phối, thường được đặt ở nhiều vị trí địa lý khác nhau trên thế giới. Khi người dùng truy cập trang web, CDN tự động định tuyến họ đến máy chủ gần nhất, giảm khoảng cách mạng và đảm bảo tải trang web nhanh chóng.
Điều này không chỉ giảm độ trễ mà còn giảm áp lực lên máy chủ chính. Mỗi khi một người dùng truy cập trang web, CDN đảm bảo rằng họ nhận được nội dung từ máy chủ gần nhất, giảm tải lượng truy cập đến máy chủ chính và cải thiện khả năng mở rộng.
Triển khai CDN không chỉ mang lại lợi ích trong việc cải thiện hiệu suất cho người dùng ở mọi nơi trên thế giới mà còn giúp tránh tình trạng quá tải và giảm rủi ro mất dữ liệu. Với việc phân phối nội dung thông minh, CDN là một yếu tố quan trọng trong chiến lược tối ưu hóa hiệu suất trang web toàn cầu của bạn.
Ưu tiên nội dung trong màn hình đầu tiên:
Để đảm bảo trải nghiệm người dùng liền mạch và kích thích sự tương tác ngay từ khi trang web được mở, việc ưu tiên tải nội dung trong màn hình đầu tiên là quan trọng. Màn hình đầu tiên, hay còn gọi là “above-the-fold,” là phần của trang web mà người dùng có thể nhìn thấy mà không cần phải cuộn trang. Điều này bao gồm các phần quan trọng nhất của trang web, như tiêu đề, hình ảnh chính, và nội dung chính.
Bằng cách tải nhanh chóng nội dung quan trọng trong màn hình đầu tiên, bạn đảm bảo rằng người dùng có thể bắt đầu tương tác với trang web một cách nhanh chóng và không gặp trở ngại. Các kỹ thuật tải chậm có thể được áp dụng cho những phần nội dung không quan trọng hấp dẫn sự chú ý, giúp trì hoãn việc tải chúng cho đến khi người dùng cuộn đến phần đó.
Một số kỹ thuật hiệu quả bao gồm việc sử dụng lazy loading cho hình ảnh và nội dung đa phương tiện không cần thiết ngay từ đầu. Lazy loading giúp tăng tốc tải trang bằng cách trì hoãn việc tải hình ảnh và video cho đến khi chúng trở nên hiển thị trên màn hình.
Ngoài ra, việc sử dụng các công cụ đo lường hiệu suất trang web và tối ưu hóa mã nguồn là quan trọng để đảm bảo rằng nội dung được tải một cách hiệu quả và nhanh chóng. Điều này đồng thời giúp duy trì sự linh hoạt của trang web và tăng khả năng chuyển đổi.
Ưu tiên tải nội dung quan trọng trong màn hình đầu tiên là một chiến lược quan trọng để tối ưu hóa trải nghiệm người dùng và tăng cường tương tác từ phía họ ngay từ khi trang web được mở.
Giảm thời gian phản hồi của máy chủ:
Thời gian phản hồi của máy chủ không chỉ là một yếu tố kỹ thuật mà còn là chìa khóa mở cánh cửa cho trải nghiệm người dùng tốt hơn. Để đạt được điều này, không chỉ cần xem xét cấu hình máy chủ mà còn cần quan tâm đến truy vấn cơ sở dữ liệu và mã nguồn ứng dụng. Dưới đây là một số chiến lược để giảm thiểu thời gian phản hồi và mang lại hiệu suất tối ưu cho trang web của bạn.
Tối Ưu Hóa Cấu Hình Máy Chủ:
Xác định và điều chỉnh cấu hình máy chủ để đảm bảo rằng nó có thể xử lý một lượng lớn các yêu cầu mà không làm chậm hiệu suất.
Sử dụng công nghệ như load balancing để phân phối công việc đồng đều giữa các máy chủ, giảm áp lực lên một máy chủ duy nhất.
Tối Ưu Hóa Truy Vấn Cơ Sở Dữ Liệu:
Sử dụng chỉ mục một cách thông minh để giảm thời gian tìm kiếm dữ liệu.
Optimize câu lệnh SQL để giảm thời gian thực hiện và tối ưu hóa thời gian phản hồi từ cơ sở dữ liệu.
Sử Dụng Cơ Chế Lưu Bộ Nhớ Đệm:
Áp dụng bộ nhớ đệm đối tượng để lưu trữ dữ liệu thường xuyên truy cập trong bộ nhớ, giảm thiểu thời gian truy vấn đến cơ sở dữ liệu.
Sử dụng bộ nhớ đệm truy vấn cơ sở dữ liệu để giữ lại kết quả của các truy vấn phức tạp, giảm áp lực lên máy chủ và cơ sở dữ liệu.
Minh Bạch Hóa Mã:
Kiểm tra mã nguồn để đảm bảo rằng nó không chứa những đoạn mã không cần thiết hoặc không hiệu quả.
Giảm bớt số lượng yêu cầu mà trang web phải xử lý bằng cách tối ưu hóa mã và loại bỏ các tác vụ không cần thiết.
Sử Dụng Công Nghệ Caching:
Kích hoạt caching cho cả nội dung động và tĩnh để giảm thiểu thời gian phản hồi và tải trang nhanh chóng.
Sử dụng kỹ thuật cache control headers để quản lý cách trình duyệt và CDN lưu trữ dữ liệu.
Giảm thiểu chuyển hướng:
Chuyển hướng không chỉ tăng thời gian tải trang mà còn là một nguyên nhân gây phiền toái cho trải nghiệm người dùng. Để giảm thiểu việc sử dụng chuyển hướng và tối ưu hóa thời gian tải trang, có một số chiến lược hiệu quả có thể áp dụng.
Cập Nhật Liên Kết Nội Bộ:
Hạn chế việc sử dụng chuyển hướng bằng cách trực tiếp cập nhật các liên kết nội bộ để trỏ đến đích mong muốn, thay vì thông qua các chuyển hướng trung gian.
Đối với các trang hoặc tài nguyên mới, đảm bảo rằng liên kết được tạo ra trực tiếp đến nơi cần thiết mà không thông qua nhiều bước chuyển hướng.
Kiểm Tra và Loại Bỏ Chuyển Hướng Không Cần Thiết:
Thường xuyên kiểm tra trang web để xác định và loại bỏ các chuyển hướng không cần thiết. Sử dụng các công cụ giám sát và phân tích để xác định những chuyển hướng không cần thiết có thể ảnh hưởng đến hiệu suất.
Đối với các chuyển hướng cần thiết, xem xét liệu có thể giảm thiểu số lượng bước chuyển hướng hay không, ví dụ như sử dụng chuyển hướng trực tiếp thay vì thông qua trang trung gian.
Tối Ưu Hóa Cấu Trúc Liên Kết:
Đảm bảo cấu trúc liên kết trang web của bạn là hiệu quả và không tạo ra quá nhiều chuyển hướng không cần thiết.
Sử dụng các kỹ thuật như “canonical tags” để chỉ định phiên bản chính của trang và tránh tạo ra nhiều bản sao dẫn đến chuyển hướng không mong muốn.
Thực Hiện Đoạn Mã Hợp Lý:
Kiểm tra mã nguồn của trang web để đảm bảo rằng không có đoạn mã nào gây ra chuyển hướng không mong muốn.
Sử dụng các thư viện và framework web hiện đại để tối ưu hóa quá trình xử lý liên kết và giảm thiểu sự phụ thuộc vào chuyển hướng.
Thiết kế web Findme – Xây dựng và tối ưu hiệu suất trang web của bạn một cách dễ dàng
Thiết kế web Findme là lựa chọn đáng tin cậy cho mọi người, từ doanh nhân, nhà giáo dục đến những người xây dựng cộng đồng. Với các công cụ và tính năng linh hoạt, nó không chỉ đơn thuần là một nền tảng xây dựng trang web mà còn là một người đồng hành đáng tin cậy để hiện thực hóa tầm nhìn của bạn.
Liên hệ với chúng tôi để bắt đầu!