Việc xác định kích thước của một trang web là một trong những yếu tố quan trọng mà các quản trị viên web cần chú ý khi thiết kế. Kích thước phù hợp sẽ đảm bảo rằng trang web có thể hiển thị đúng trên nhiều loại thiết bị khác nhau và cung cấp một trải nghiệm mượt mà cho người dùng. Để hiểu rõ hơn về các kích thước website chuẩn UX/UI nhất hiện nay, hãy cùng Thiết kế web Findme khám phá thêm trong bài viết dưới đây.
UI và UX là gì?
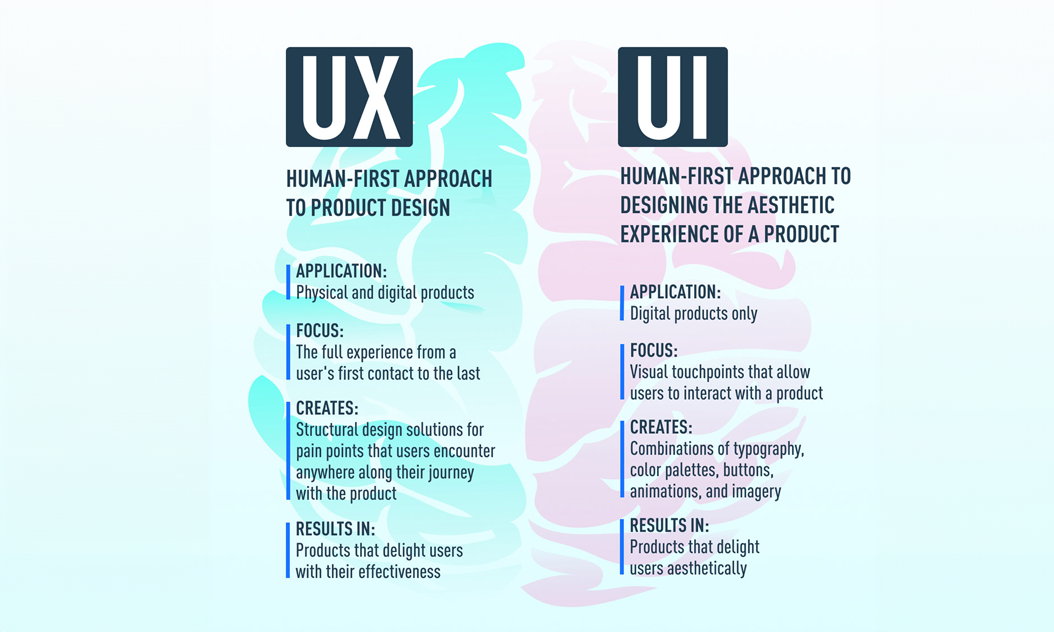
UI (Giao diện người dùng) và UX (Trải nghiệm người dùng) là hai khái niệm cực kỳ quan trọng trong lĩnh vực thiết kế và phát triển các sản phẩm số như website và ứng dụng.
UI là viết tắt của User Interface, tức là giao diện người dùng, mô tả những gì người dùng sẽ thấy khi trải qua trải nghiệm trên website. Đây bao gồm hình ảnh, nội dung, màu sắc, button, biểu tượng và các yếu tố khác liên quan đến giao diện của trang web.
Sức mạnh của UI nằm ở việc hỗ trợ trình bày thông tin và nội dung một cách hiệu quả. Vì vậy, UI có thể là một công cụ hữu ích để tương tác và truyền tải thông điệp đến khách hàng, đặc biệt là khi nó được sử dụng một cách chính xác, có thể thúc đẩy hành động mua hàng của họ.
Bên cạnh đó, một yếu tố quan trọng khác là UX hay trải nghiệm người dùng, là cảm nhận của người dùng khi họ tương tác với website. Trong khi UI tập trung vào giao diện bề mặt, UX liên quan đến cảm nhận sâu sắc của người dùng về trang web.
UX được xây dựng dựa trên sự hiểu biết về hành vi, nhu cầu và mong muốn của người dùng. Nó tập trung vào việc tối ưu hóa trải nghiệm người dùng trên website thông qua điều chỉnh code, quản lý hosting, domain và tối ưu hóa các tính năng trên trang.
UI/UX thường được coi là một cặp đôi không thể tách rời trong thiết kế website. Để tối ưu hóa cả hai yếu tố này, thiết kế của trang web cần tuân thủ một số tiêu chí về kích thước và các yếu tố khác. Những tiêu chí này sẽ được trình bày chi tiết ở phần sau để giúp bạn tối ưu hóa trang web và mang lại trải nghiệm tốt nhất cho người dùng.
Cách xác định kích thước website chuẩn UX
Kích thước website chuẩn UX là kích thước website phù hợp với nhiều loại thiết bị, đảm bảo tính dễ nhìn, dễ sử dụng và mang lại trải nghiệm tốt nhất cho người dùng. Để xác định kích thước website chuẩn UX, bạn cần thực hiện như sau:
Kích thước trang web chuẩn
Hiện nay, kích thước trang web chuẩn phổ biến nhất là 960px. Kích thước này phù hợp với các thiết bị màn hình có độ phân giải 1024px trở lên (cũng là kích thước màn hình phổ biến nhất). Ngoài ra, các kích thước trang web chuẩn khác cũng được sử dụng nhiều là 800px, 1000px, 1260px.
Xác định đơn vị đo lường
Trong thiết kế website, có nhiều đơn vị đo lường khác nhau để xác định kích thước và khoảng cách giữa các phần tử trên trang. Dưới đây là một số đơn vị phổ biến:
Pt, pc, cm, mm, in
Pt (point), pc (pica), cm (centimeter), mm (millimeter), in (inch) là các đơn vị kích thước tuyệt đối. Chúng giữ nguyên và không thay đổi hình ảnh hiển thị bất kể người dùng sử dụng thiết bị truy cập nào.
Px (pixel)
Px là đơn vị đo lường dựa trên điểm ảnh của màn hình. Kích thước website tính theo pixel sẽ phụ thuộc vào độ phân giải màn hình và có thể thay đổi trên các thiết bị khác nhau.
%, em, rem
- % là đơn vị kích thước linh hoạt, thường được sử dụng để xác định kích thước website dựa trên phần trăm của một thiết bị. Ví dụ, nếu bạn đặt chiều rộng của website là 50% thì khi chiếu lên, website sẽ chiếm 50 độ rộng của màn hình hiển thị.
- “Em” là đơn vị tương tự %, thường được sử dụng trong việc xác định kích thước của font chữ.
- “Rem” (root em) thì thường được sử dụng cho kích thước font-size của HTML và có tính linh hoạt cao hơn so với “em”.
Xác định yếu tố ảnh hưởng tới kích thước website chuẩn UX
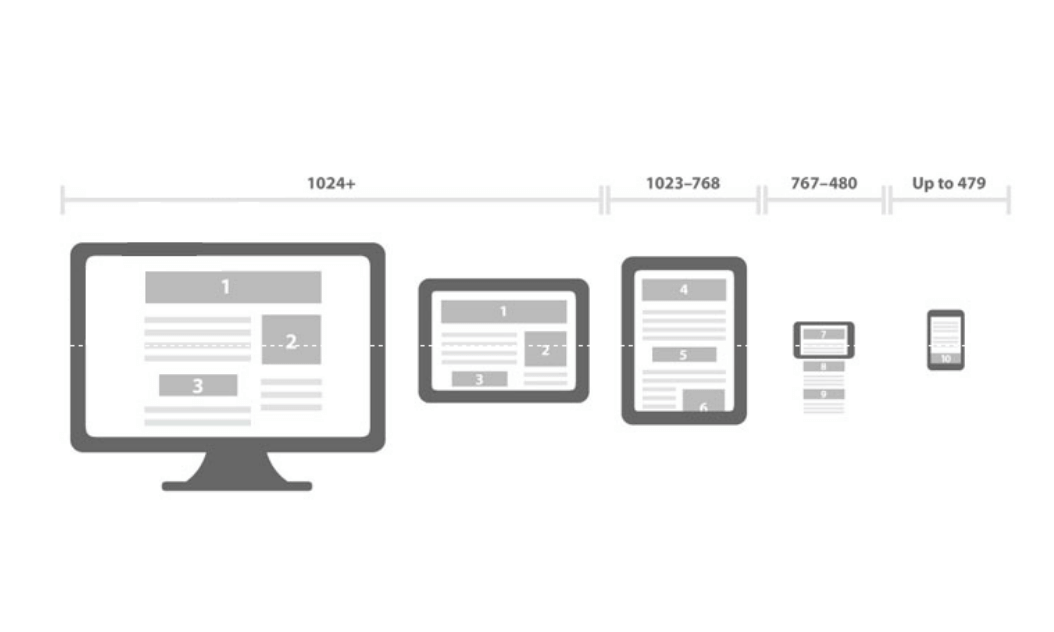
Độ phân giải màn hình
Độ phân giải màn hình là yếu tố quan trọng nhất quyết định kích thước website chuẩn UX. Hiện nay, độ phân giải màn hình phổ biến nhất là 1024 x 768, 1366 x 768, 1920 x 1080, 2560 x 1440, 3840 x 2160.
Loại nội dung trên website
Nội dung xuất hiện trên website cũng là yếu tố cần cân nhắc khi xác định kích thước website chuẩn UX. Nếu website có nhiều nội dung văn bản, bạn cần đảm bảo kích thước website đủ lớn để giúp người dùng có thể đọc chữ và thao tác dễ dàng. Còn nếu website có nhiều hình ảnh hoặc video, bạn cần đảm bảo kích thước website phù hợp để hiển thị hình ảnh và video sao cho rõ ràng, sắc nét nhất.
Mục tiêu của website
Kích thước website cần phù hợp với mục đích sử dụng của website.
Sử dụng công cụ đo lường và thay đổi kích thước website
Để đo lường và thay đổi kích thước website, bạn có thể thực hiện thông qua việc chỉnh sửa hình ảnh. Vì các file đồ họa sẽ chiếm diện tích và dung lượng lớn nên khi thay đổi các file này sẽ dẫn tới việc thay đổi kích thước web mà không cần tác động tới bố cục. Dưới đây là một số công cụ giúp bạn dễ dàng điều chỉnh kích thước hình ảnh mà không cần am hiểu kiến thức chuyên sâu:
- Adobe Photoshop: Đây là phần mềm rất phổ biến trong việc thiết kế đồ hoạ và website, cho phép bạn chỉnh sửa hình ảnh theo ý muốn.

- Paint: Dù không phải là một công cụ chuyên nghiệp, nhưng Paint có thể được sử dụng để nhanh chóng điều chỉnh kích thước ảnh mà không làm mất chất lượng.
- Chỉnh sửa trực tiếp trên WordPress: Nếu xây dựng website trên nền tảng WordPress, bạn có thể chỉnh sửa kích thước ảnh trực tiếp trong giao diện quản trị. Điều này giúp tối ưu hóa kích thước trang web và cải thiện hiệu suất.
- Pixlr: Là một công cụ chỉnh sửa ảnh đa năng và tiện lợi, Pixlr cung cấp nhiều tính năng để bạn tối ưu hóa hình ảnh theo nhu cầu.
- Fotor: Đây là một công cụ chỉnh sửa ảnh trực tuyến miễn phí, giúp bạn điều chỉnh kích thước cũng như các chỉnh sửa cơ bản khác.
- Canva: Là một ứng dụng phổ biến cho việc thiết kế hình ảnh, logo, banner và nhiều nội dung đồ họa khác, giúp bạn tạo ra giao diện trang web đẹp mắt.
Nếu bạn đang tìm một dịch vụ hosting để xây dựng trang web trên nền tảng WordPress, WordPress Hosting của Thiết kế web Findme là sự lựa chọn hoàn hảo dành cho bạn. Thiết kế web Findme cung cấp dịch vụ WordPress Hosting không chỉ giúp website tối ưu tốc độ và hiệu suất, bảo mật và an toàn thông tin, mà còn giúp bạn phát triển và quản trị website dễ dàng hơn.
Ngoài ra, khi sở hữu WordPress Hosting, bạn còn được tặng bộ theme và plugin WordPress bản quyền vô cùng giá trị gồm WP Rocket, Rank Math SEO Pro, Elementor Pro, WP Astra Growth Bundle, Divi,… Đăng ký ngay để được trải nghiệm dịch vụ tốt nhất và hưởng những ưu đãi cực kỳ hấp dẫn.
Loại kích thước website phổ biến hiện nay
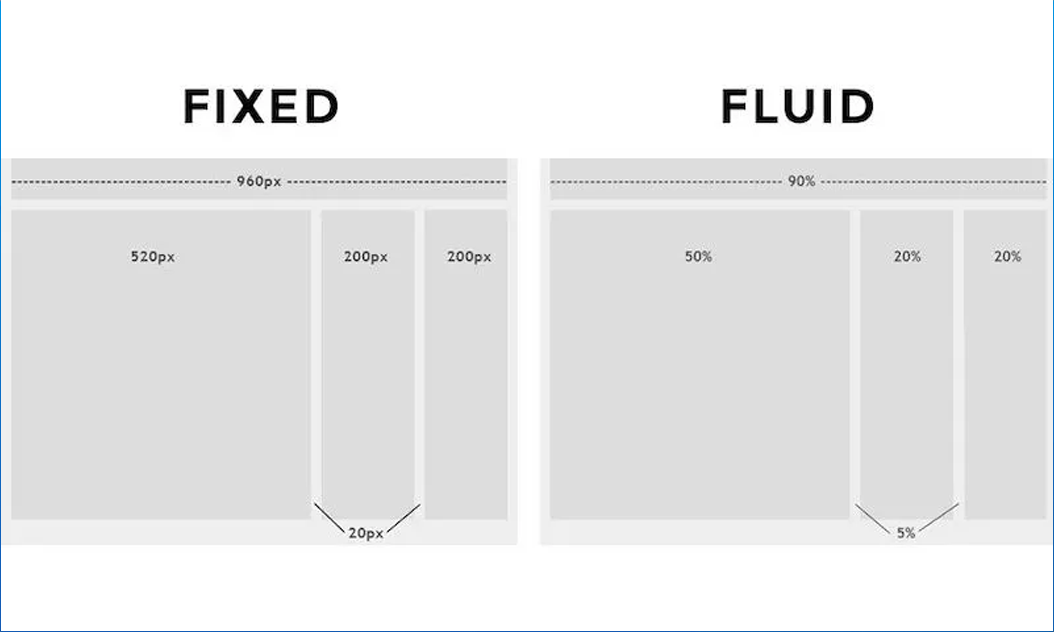
Trong lĩnh vực lập trình web ngày nay, có hai loại kích thước website chính mà các nhà phát triển thường sử dụng, đó là cố định (Fixed layout) và lưu động (Fluid layout). Mỗi loại đều có những đặc điểm độc đáo và ảnh hưởng trực tiếp đến trải nghiệm người dùng trên trang. Dưới đây là một số thông tin chi tiết về ưu và nhược điểm giúp bạn hiểu rõ hơn về 2 loại kích thước website này:
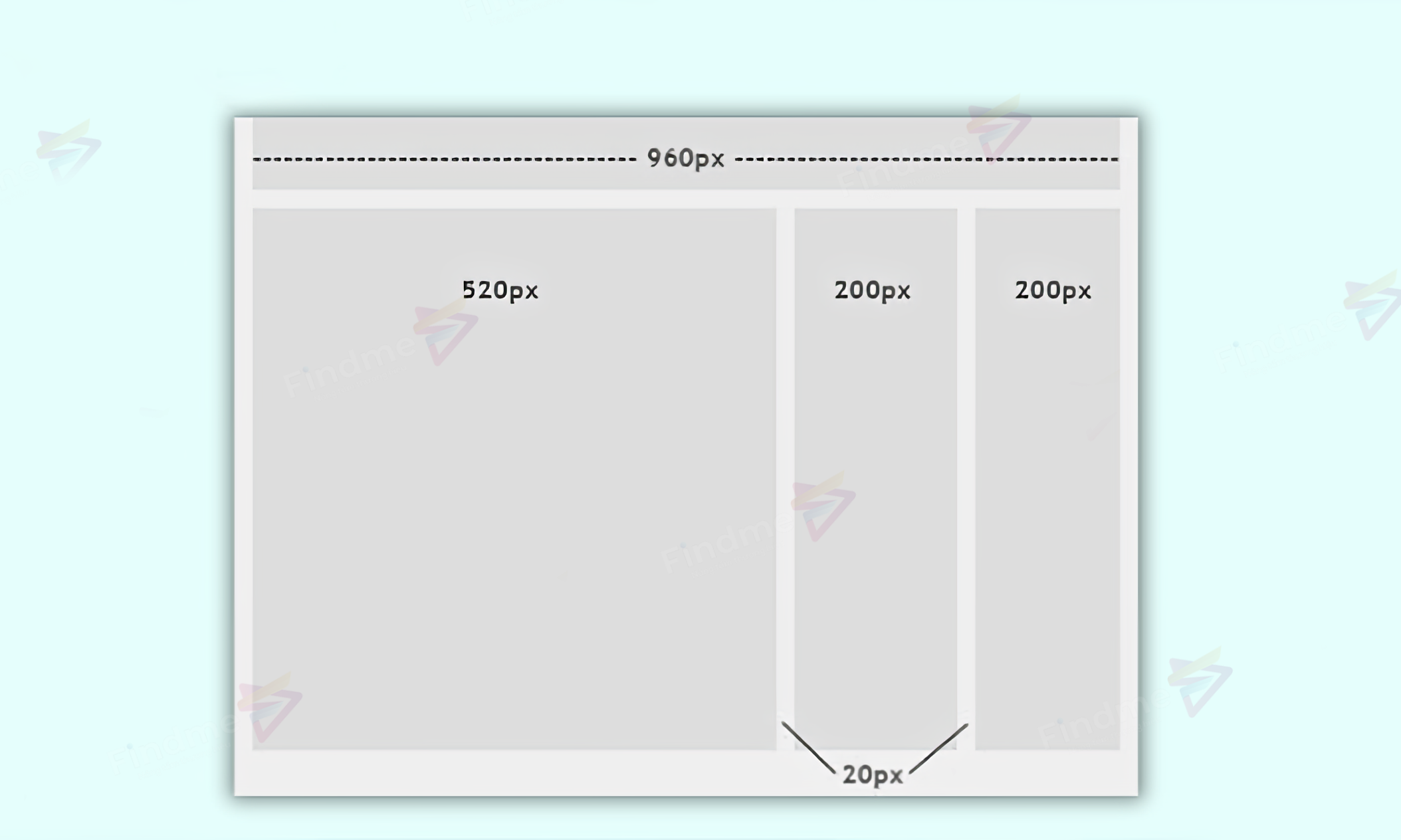
Fixed layout – Kích thước website cố định
Kích thước website cố định (fixed layout) dùng để chỉ những trang web có chiều rộng cố định, không thay đổi theo kích thước của màn hình. Trong đó, kích thước phổ biến nhất cho loại thiết kế này là chiều rộng 960px để đảm bảo sự tương thích trên hầu hết các màn hình hiện nay (có độ phân giải chuẩn là 1024px). 
Ngoài chiều rộng 960px thì một số kích thước khác mà bạn có thể xem xét khi thiết kế website với fixed layout là 800px, 1000px và 1260px. Loại hình này chiếm tới 80% tỷ lệ kích thước website hiện nay vì giúp trang có thể tránh khỏi tình trạng bị biến dạng hoặc thay đổi cấu trúc khi xem trên các thiết bị với kích thước màn hình khác nhau.
Ưu điểm
- Dễ thiết kế: Với kích thước cố định, designer dễ dàng kiểm soát được cách mà trang web xuất hiện trên màn hình.
- Dễ phối hợp với lập trình: Việc các yếu tố HTML có chiều rộng cố định giúp triển khai web nhanh chóng, đơn giản. Nhờ vậy quá trình hợp tác cùng làm việc giữa designer và developer cũng thuận lợi hơn.
- Nội dung hiển thị tốt trên màn hình lớn: Website với kích thước cố định thường trông đẹp và cân đối trên các màn hình có độ phân giải cao.
Nhược điểm
- Tạo khoảng trắng không mong muốn: Trên màn hình lớn, kích thước cố định có thể tạo ra các khoảng trắng ở 2 bên làm mất cân đối và thiếu thẩm mỹ.
- Khó hiển thị toàn bộ trên màn hình nhỏ: Với các màn hình có độ phân giải nhỏ, kích thước cố định có thể khiến website không được hiển thị toàn bộ mà người dùng phải cuộn ngang nếu muốn xem hết nội dung trên trang.
Fluid layout – Kích thước website có thể thay đổi, lưu động
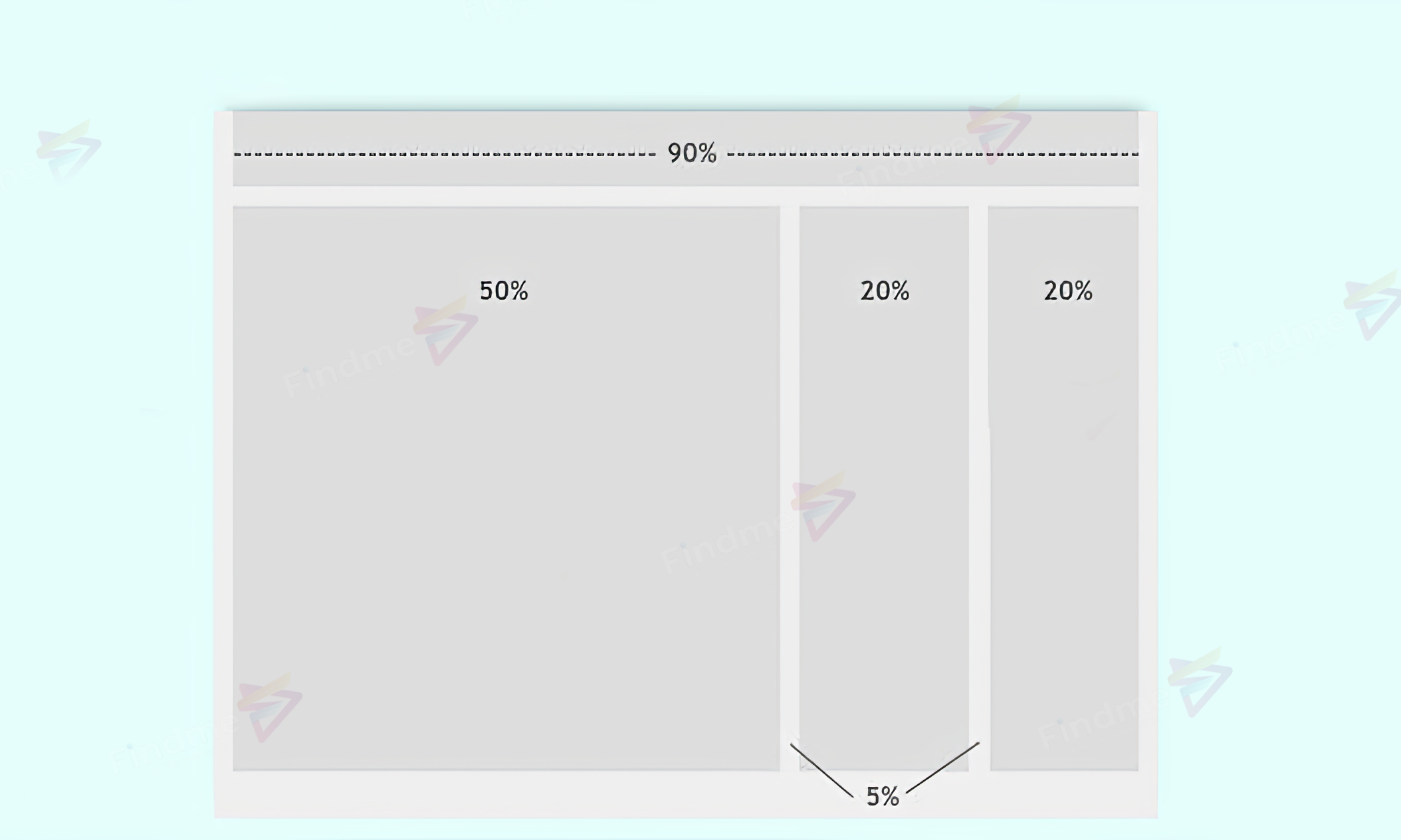
Kích thước website lưu động (fluid layout) là những website có chiều rộng không cố định mà co giãn theo kích thước màn hình, trình duyệt hiển thị. Thay vì sử dụng pixel, fluid layout sử dụng đơn vị phần trăm (%) để xác định kích thước của các thành phần HTML. Điều này giúp website hiển thị linh hoạt trên các thiết bị có độ phân giải khác nhau.
Ưu điểm
-
- Khắc phục khoảng trắng và thanh cuộn ngang: Với kích thước hiển thị linh hoạt, những website có fluid layout sẽ không xuất hiện tình trạng khoảng trắng ở 2 bên trang và thanh cuộn trang. Nhờ đó trang web luôn có giao diện trực quan và đẹp mắt ở mọi kích thước màn hình.
- Trải nghiệm mượt mà cho mọi người dùng ở bất cứ thiết bị nào vì giao diện web sẽ tự động thích ứng với kích thước màn hình của họ.
Nhược điểm
-
- Khó kiểm soát thiết kế: Thiết kế web sẽ thay đổi khi hiển thị nên designer khó có thể kiểm soát cách trang web sẽ hiển thị tới người dùng. Bố cục trang có thể bị cắt xén hay bóp méo so với thiết kế gốc.
- Vấn đề khi tích hợp nội dung cố định: Các thành phần như video, hình ảnh có kích thước cố định khó tích hợp vào fluid layout vì có thể gặp tình trạng bị méo hoặc bị cắt xén bớt.
Tips để bạn thiết kế website chuẩn UI/UX
Thiết kế website chuẩn UI/UX là một quá trình phức tạp, đòi hỏi sự kết hợp của nhiều yếu tố như thiết kế đồ họa, kỹ thuật lập trình và nghiên cứu người dùng. Dưới đây là một số tips giúp bạn thiết kế website chuẩn UI/UX dễ dàng hơn:
- Giao diện hấp dẫn và nhất quán: Đảm bảo giao diện của trang web không chỉ đẹp mắt mà còn phải nhất quán với lĩnh vực hoạt động của doanh nghiệp. Điều này sẽ giúp tạo ấn tượng mạnh mẽ và tăng nhận thức cho khách hàng về thương hiệu của bạn.
- Bố cục rõ ràng: Thiết lập bố cục trang web sao cho người dùng tiếp cận thông tin một cách dễ dàng nhất. Bạn có thể xem xét gom nhóm các nội dung liên quan, chung chủ đề; các sản phẩm cùng loại, cùng tính năng vào chung một chuyên mục.
- Responsive Design: Đảm bảo website của bạn hiển thị mượt mà trên mọi loại thiết bị và trình duyệt. Thiết kế responsive không chỉ cải thiện trải nghiệm người dùng mà còn làm tăng khả năng tiếp cận khách hàng mục tiêu mà bạn nhắm tới.
- Tối ưu hóa SEO: Đảm bảo mọi thứ trên trang, từ cấu trúc, hình ảnh, nội dung,… đều tuân thủ theo các tiêu chuẩn SEO.
- Tương tác và hỗ trợ khách hàng: Bạn nên tích hợp các tính năng hỗ trợ khách hàng như livechat, hotline, các kênh hỗ trợ online khác để tăng tính tương tác với khách hàng. Ngoài ra, các mục khuyến mãi, cập nhật thông tin mới về sản phẩm, dịch vụ cũng cần có trên web để thu hút và duy trì sự quan tâm của khách hàng.
Với những bí kíp trên, bạn có thể tạo ra một trang web không chỉ thu hút người dùng mà còn mang lại trải nghiệm tốt nhất cho họ.
Kết luận
Việc tuân thủ những tiêu chuẩn kích thước website chuẩn UX mới nhất không chỉ giúp trang web của bạn trở nên trực quan hơn mà còn giúp tạo ra ấn tượng chuyên nghiệp và thân thiện với người dùng. Mong rằng bạn có thể áp dụng những kiến thức trong bài viết này để xây dựng một website mang lại trải nghiệm tốt nhất cho khách hàng và mang lại hiệu quả doanh số cao.
Xem thêm các bài viết mới tại đây. Liên hệ Fanpage hoặc Website của Thiết kế web Findme để được tư vấn chi tiết.



