Các xu hướng thiết kế giao diện website hiện nay thay đổi nhanh chóng để đáp ứng nhu cầu của người dùng và sự phát triển của công nghệ. Bài viết dưới đây, Findme sẽ giúp mọi người cập nhật một số xu hướng nổi bật trong thiết kế giao diện website của năm 2024.
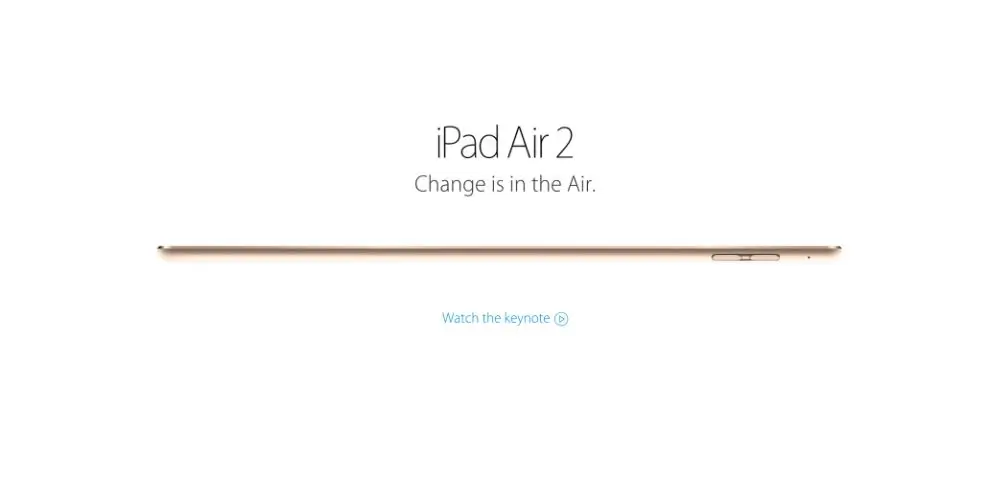
1. Xu hướng thiết kế giao diện website tối giản (Minimalism)
Xu hướng thiết kế giao diện website tối giản (Minimalism) đang ngày càng trở nên phổ biến và được nhiều nhà thiết kế ưa chuộng. Dưới đây là một số thông tin và nhận xét chung về xu hướng thiết kế giao diện website tối giản.
Định nghĩa về phong cách thiết kế giao diện website tối giản

Phong cách thiết kế giao diện website tối giản (Minimalism) là một xu hướng thiết kế tập trung vào việc loại bỏ các yếu tố không cần thiết, chỉ giữ lại những thành phần cốt lõi nhất để tạo ra một giao diện trực quan, dễ sử dụng và mang tính thẩm mỹ cao.
Ưu điểm của phong cách thiết kế web tối giản
- Dễ sử dụng: Giao diện đơn giản, trực quan giúp người dùng dễ dàng tìm kiếm thông tin, giảm thiểu sự phân tán tập trung và tăng cường trải nghiệm người dùng.
- Tối ưu hóa tốc độ tải trang: Với ít hình ảnh, hiệu ứng và các thành phần đồ họa phức tạp, website tải nhanh hơn, giúp người dùng hài lòng hơn.
- Tương thích đa nền tảng: Thiết kế tối giản thường dễ dàng thích ứng với các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.
- Tạo ấn tượng chuyên nghiệp: Phong cách tối giản mang lại cảm giác chuyên nghiệp, hiện đại và tinh tế cho website.
- Tiết kiệm chi phí: Do yêu cầu về đồ họa và phát triển đơn giản hơn, thiết kế tối giản thường có chi phí thấp hơn so với các phong cách thiết kế khác.
Nhược điểm của phong cách Minimalism
- Ít không gian để thể hiện: Với thiết kế tối giản, việc truyền tải nhiều thông tin hoặc các tính năng phức tạp có thể gặp khó khăn.
- Thiếu tính sáng tạo: Nếu không được thiết kế một cách khéo léo, giao diện tối giản có thể trở nên đơn điệu và thiếu điểm nhấn.
- Khó tạo sự khác biệt: Nhiều website sử dụng phong cách tối giản, việc tạo ra một giao diện độc đáo và nổi bật hơn các đối thủ cạnh tranh là một thách thức.
2. Thiết kế giao diện Interactive 3D
Với sự phát triển của công nghệ và tốc độ internet, việc áp dụng Interactive 3D trong thiết kế web đang trở nên phổ biến và được dự đoán sẽ tiếp tục phát triển mạnh mẽ trong năm 2025.
Định nghĩa thiết kế giao diện website Interactive 3D

Thiết kế web Interactive 3D là việc tích hợp các yếu tố ba chiều (3D) tương tác trực tiếp trên trang web, cho phép người dùng trải nghiệm môi trường hoặc mô hình 3D một cách sống động và chân thực.
Khác với thiết kế 2D truyền thống, Interactive 3D mang đến chiều sâu và khả năng tương tác cao, tạo cảm giác như người dùng đang tham gia trực tiếp vào không gian số.
Ưu điểm của phong cách thiết kế web Interactive 3D
- Tăng cường trải nghiệm người dùng: Các yếu tố 3D tương tác giúp người dùng cảm thấy hứng thú và gắn kết hơn với nội dung trên trang web.
- Nâng cao tính thẩm mỹ và hiện đại: Thiết kế 3D mang lại vẻ đẹp tinh tế, hiện đại, giúp trang web nổi bật và thu hút hơn.
- Truyền tải thông tin hiệu quả: Các mô hình 3D cho phép minh họa sản phẩm hoặc dịch vụ một cách chi tiết và trực quan, giúp người dùng dễ dàng hiểu rõ hơn về những gì bạn cung cấp.
Nhược điểm của xu hướng thiết kế giao diện website Interactive 3D
- Làm giảm tốc độ tải trang: Các yếu tố 3D thường đòi hỏi dung lượng lớn và tài nguyên xử lý cao, dẫn đến tốc độ tải trang chậm, đặc biệt trên các thiết bị hoặc mạng kém mạnh mẽ.
- Khả năng tương thích giới hạn: Không phải tất cả các trình duyệt hay thiết bị đều hỗ trợ tốt cho nội dung 3D, có thể gây ra lỗi hiển thị hoặc làm giảm trải nghiệm người dùng.
- Chi phí phát triển cao: Thiết kế và phát triển nội dung 3D tương tác cần đội ngũ chuyên gia, công cụ phức tạp và thời gian dài, dẫn đến chi phí cao hơn so với thiết kế web truyền thống.
- Khó bảo trì và nâng cấp: Các trang web 3D thường phức tạp hơn, khiến việc bảo trì, sửa lỗi hoặc nâng cấp trở nên khó khăn và tốn kém.
- Trải nghiệm người dùng không chắc chắn: Nếu không được thiết kế hợp lý, các yếu tố 3D có thể làm rối mắt hoặc gây mất tập trung cho người dùng. Một số người dùng không quen hoặc không thoải mái với trải nghiệm 3D.
- Khó tối ưu hóa công cụ tìm kiếm: Nội dung 3D thường dựa vào JavaScript hoặc WebGL, không phải lúc nào cũng được các công cụ tìm kiếm như Google thu thập dữ liệu hiệu quả, ảnh hưởng đến khả năng hiển thị trên kết quả tìm kiếm.
3. Xu hướng thiết kế giao diện website Gradient
Xu hướng thiết kế gradient đã tạo nên một làn sóng mới trong thế giới thiết kế web, mang đến những trải nghiệm thị giác độc đáo và thu hút.
Định nghĩa

Gradient là một kỹ thuật thiết kế đồ họa sử dụng sự chuyển đổi mượt mà giữa hai hoặc nhiều màu sắc, tạo ra hiệu ứng thị giác độc đáo và bắt mắt. Khi áp dụng vào thiết kế web, gradient không chỉ làm tăng tính thẩm mỹ mà còn giúp tạo điểm nhấn, thu hút sự chú ý của người dùng và thể hiện phong cách riêng biệt cho website.
Ưu điểm của phong cách thiết kế giao diện website Gradient
- Tạo điểm nhấn: Gradient giúp các yếu tố trên giao diện nổi bật hơn, thu hút ánh nhìn của người dùng.
- Tạo cảm giác hiện đại: Gradient là một xu hướng thiết kế hiện đại, giúp website trông trẻ trung và năng động hơn.
- Thể hiện cá tính: Mỗi gradient đều mang một ý nghĩa và cảm xúc khác nhau, giúp bạn thể hiện rõ nét phong cách và thông điệp của thương hiệu.
- Tạo chiều sâu: Gradient giúp tạo hiệu ứng chiều sâu, làm cho giao diện trở nên sống động hơn.
Nhược điểm của phong cách thiết kế giao diện website Gradient
- Dễ gây rối mắt: Nếu sử dụng quá nhiều gradient hoặc kết hợp các màu sắc quá tương phản, giao diện sẽ trở nên rối mắt và khó nhìn.
- Ảnh hưởng đến khả năng đọc: Nếu chữ trên nền gradient không có độ tương phản cao, người dùng sẽ khó đọc nội dung.
- Có thể lỗi thời nhanh chóng: Xu hướng thiết kế thay đổi liên tục, gradient có thể trở nên lỗi thời sau một thời gian.
- Không phù hợp với mọi loại website: Gradient phù hợp với các website có phong cách trẻ trung, hiện đại, nhưng có thể không phù hợp với các website có tính chất nghiêm túc hoặc truyền thống.
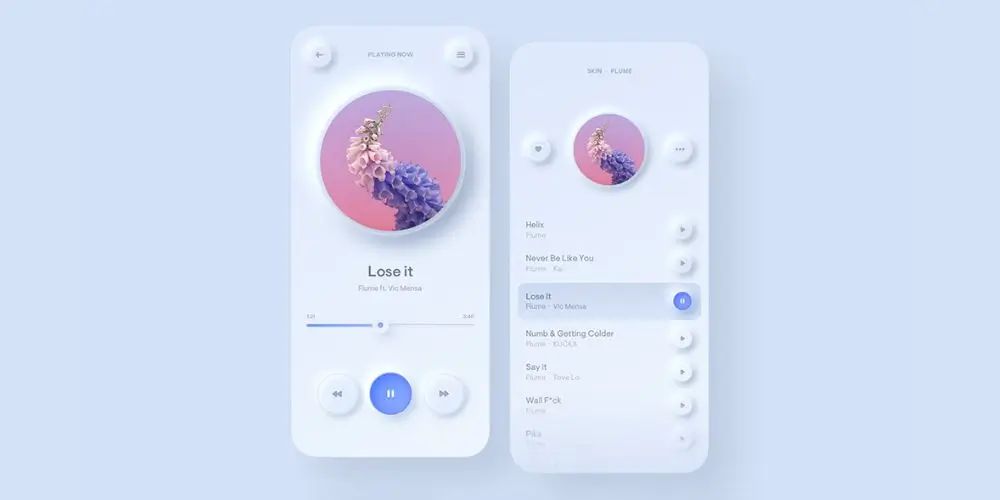
4. Thiết kế trang giao diện website theo phong cách Neumorphism
Phong cách Neumorphism, với sự kết hợp tinh tế giữa thiết kế phẳng và skeuomorphism, đã tạo nên một làn sóng mới trong thiết kế giao diện người dùng.
Định nghĩa

Neumorphism là một xu hướng thiết kế giao diện người dùng (UI) kết hợp giữa phong cách thiết kế phẳng (flat design) và skeuomorphism. Nó tạo ra một hiệu ứng thị giác 3D nhẹ nhàng, mang lại cảm giác chiều sâu và chất liệu cho các yếu tố giao diện, nhưng vẫn giữ được sự tối giản.
Ưu điểm của thiết kế giao diện website kiểu Neumorphism
- Hấp dẫn về mặt thị giác: Các hiệu ứng bóng đổ mềm mại và màu sắc hài hòa tạo ra một giao diện đẹp mắt, thu hút sự chú ý của người dùng.
- Tạo cảm giác hiện đại: Sự kết hợp giữa phẳng và 3D mang lại cảm giác mới mẻ và hiện đại, phù hợp với xu hướng thiết kế hiện nay.
- Tăng tương tác: Các yếu tố giao diện được thiết kế với hiệu ứng bóng đổ giúp người dùng cảm thấy như đang tương tác trực tiếp với các đối tượng trên màn hình.
- Dễ nhận biết: Các nút bấm và các yếu tố giao diện khác thường dễ nhận biết và tương tác hơn nhờ hiệu ứng nổi và lõm.
Nhược điểm của Neumorphism
- Khó triển khai: Việc tạo ra các hiệu ứng Neumorphism đòi hỏi kỹ năng thiết kế cao và các công cụ thiết kế chuyên dụng. Việc điều chỉnh các thông số bóng đổ, màu sắc để tạo ra hiệu ứng hài hòa là một công việc đòi hỏi sự tỉ mỉ.
- Có thể gây mỏi mắt: Nếu sử dụng quá nhiều hiệu ứng bóng đổ và màu sắc tương phản, có thể gây mỏi mắt cho người dùng, đặc biệt khi sử dụng trên các thiết bị có màn hình nhỏ.
- Không phù hợp với mọi ngữ cảnh: Neumorphism phù hợp hơn với các ứng dụng có giao diện đơn giản và tập trung vào trải nghiệm người dùng. Với các ứng dụng có nhiều thông tin và tính năng, việc áp dụng Neumorphism có thể làm rối mắt người dùng.
- Có thể lỗi thời nhanh: Như nhiều xu hướng thiết kế khác, Neumorphism cũng có thể trở nên lỗi thời sau một thời gian.
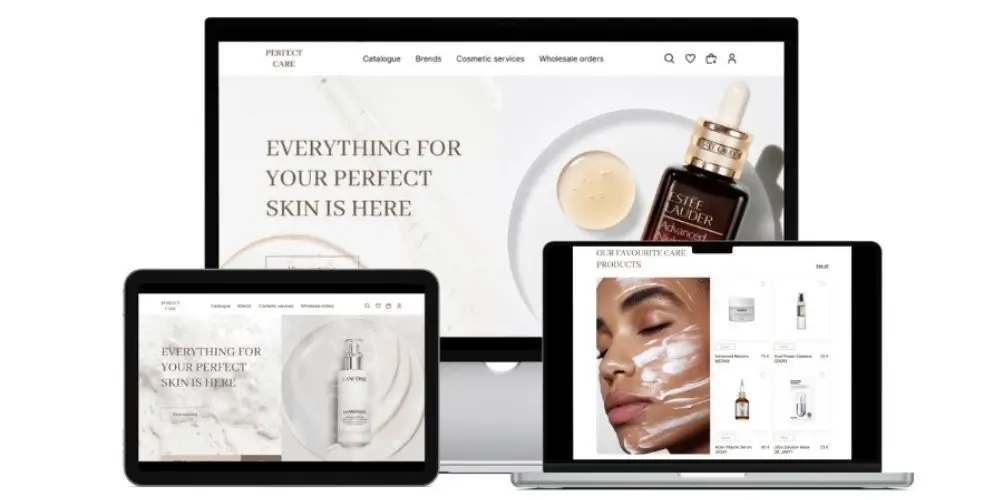
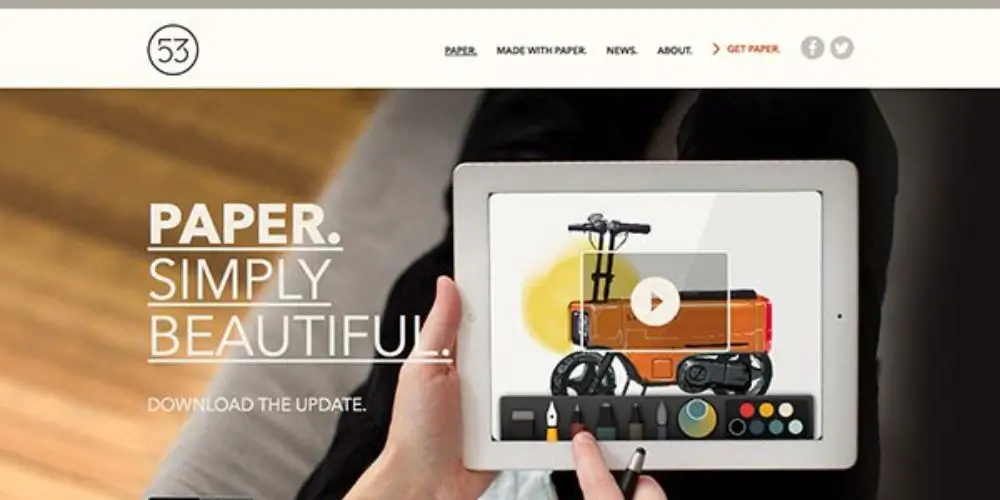
5. Thiết kế giao diện website sử dụng hình ảnh lớn và video
Phong cách thiết kế giao diện web sử dụng hình ảnh lớn và video đang ngày càng trở nên phổ biến và được ưa chuộng. Việc kết hợp các yếu tố trực quan này mang lại nhiều lợi ích, nhưng cũng đi kèm với một số thách thức nhất định.
Định nghĩa

Phong cách thiết kế giao diện web sử dụng hình ảnh lớn và video tập trung vào việc sử dụng hình ảnh và video chất lượng cao, kích thước lớn để tạo ra một trải nghiệm trực quan và ấn tượng cho người dùng. Thay vì chỉ dựa vào văn bản, các website theo phong cách này sử dụng hình ảnh và video để truyền tải thông tin một cách sinh động và hấp dẫn hơn.
Ưu điểm
- Tăng tính hấp dẫn: Hình ảnh và video chất lượng cao giúp thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên, tạo ấn tượng mạnh mẽ và khiến họ muốn khám phá thêm.
- Truyền tải thông tin hiệu quả: Hình ảnh và video có khả năng truyền tải thông tin một cách trực quan và sinh động hơn so với văn bản, giúp người dùng dễ dàng hiểu được ý tưởng và thông điệp mà bạn muốn truyền đạt.
- Tạo trải nghiệm người dùng tốt hơn: Khi được sử dụng một cách hợp lý, hình ảnh và video có thể tạo ra một trải nghiệm người dùng mượt mà, thú vị và tương tác cao.
- Thúc đẩy hành động: Hình ảnh và video có thể được sử dụng để hướng dẫn người dùng thực hiện các hành động cụ thể, như mua hàng, đăng ký hoặc liên hệ.
Nhược điểm
- Thời gian tải trang: Sử dụng quá nhiều hình ảnh và video chất lượng cao có thể làm tăng thời gian tải trang, gây khó chịu cho người dùng, đặc biệt là những người có kết nối internet chậm.
- Tương thích với thiết bị: Cần đảm bảo rằng hình ảnh và video được tối ưu hóa để hiển thị tốt trên các thiết bị khác nhau, bao gồm cả điện thoại di động và máy tính bảng.
- Chi phí: Việc sản xuất hình ảnh và video chất lượng cao có thể tốn kém, đặc biệt là khi bạn cần thuê các nhà thiết kế đồ họa hoặc nhà quay phim chuyên nghiệp.
- Phân tán sự chú ý: Nếu sử dụng quá nhiều hình ảnh và video, người dùng có thể bị phân tán sự chú ý và khó tập trung vào nội dung chính của trang web
Lời kết
Findme đã giúp mọi người chọn lọc ra 5 phong cách thiết kế giao diện website HOT nhất năm vừa qua. Bạn sẽ chọn được phong cách thiết kế phù hợp nhất thôi.
Hãy kết nối với Findme qua Hotline hoặc Fanpage của Findme nếu bạn cần hỗ trợ về thiết kế website nhé!



