Theme Flatsome là một trong những lựa chọn hàng đầu dành cho người dùng WordPress muốn xây dựng cửa hàng trực tuyến và website thương mại điện tử. Với thiết kế linh hoạt và tính năng đa dạng, Flatsome đã nhanh chóng trở thành một trong những theme phổ biến được ưa chuộng trong cộng đồng WordPress. Bài viết dưới Findme đây sẽ cập nhật những lợi ích cũng như hướng dẫn cách sử dụng Theme Flatsome cho người mới.
Lợi ích khi sử dụng Theme Flatsome
Flatsome mang lại nhiều lợi ích và điểm mạnh giúp nâng cao trải nghiệm người dùng và hiệu quả kinh doanh trực tuyến.
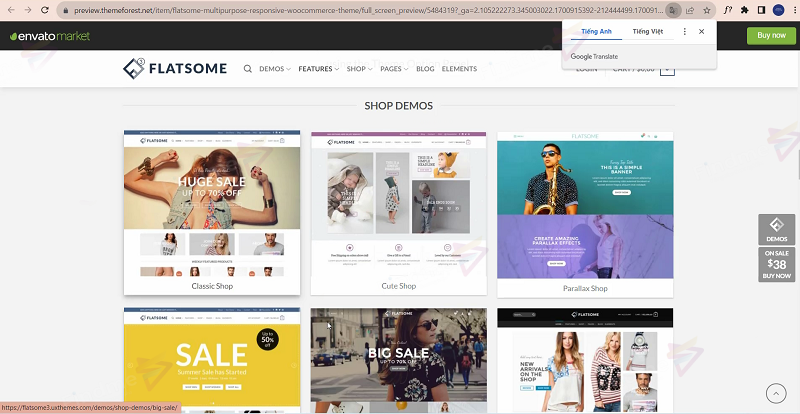
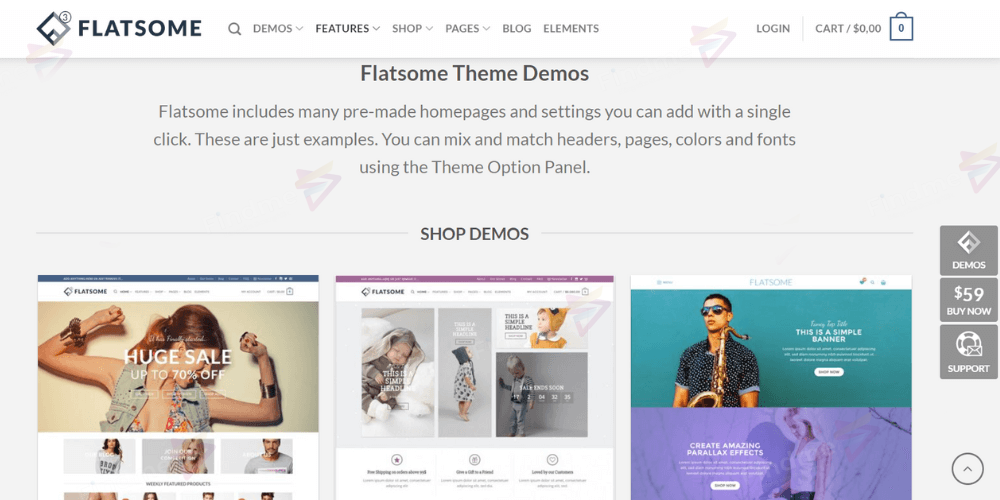
– Thiết kế đẹp mắt: Flatsome mang đến một giao diện hấp dẫn, với các mẫu giao diện được thiết kế một cách chuyên nghiệp và thẩm mỹ. Sự bắt mắt và tương tác của trang web Flatsome làm tăng khả năng giữ chân khách hàng.

– Tính năng tùy chỉnh linh hoạt: Flatsome cho phép người dùng tùy chỉnh mọi khía cạnh của trang web một cách linh hoạt và dễ dàng. Từ màu sắc, font chữ, đến giao diện sản phẩm, bạn có thể tùy chỉnh mọi thứ theo ý muốn để phù hợp với thương hiệu của bạn.
– Khả năng tối ưu hóa trang web: Flatsome được tối ưu hóa về mã nguồn và tốc độ tải trang, giúp trang web của bạn nhanh chóng và linh hoạt hơn. Điều này cực kỳ quan trọng để cải thiện trải nghiệm người dùng và đồng thời cải thiện thứ hạng trang web trên các công cụ tìm kiếm.
Tìm hiểu về giao diện và tính năng chính của Flatsome
Để có thể sử dụng một cách hiệu quả các Theme trên Flatsome, chúng ta cần nắm bắt chính xác các chức năng và giao diện của Flatsome.
– Responsive design (Thiết kế đáp ứng): Giao diện Flatsome được thiết kế để tương thích hoàn hảo trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động, mang đến trải nghiệm người dùng mượt mà.

– UX/UI thân thiện: Flatsome tập trung vào trải nghiệm người dùng với giao diện thân thiện, dễ sử dụng và tối ưu hóa trải nghiệm khách hàng, giúp tăng tương tác và chuyển đổi.
– Tích hợp tính năng chia sẻ mạng xã hội: Flatsome tích hợp tính năng chia sẻ mạng xã hội, giúp khách hàng dễ dàng chia sẻ sản phẩm và nội dung trên các mạng xã hội khác nhau.
– Quản lý sản phẩm dễ dàng: Quản lý sản phẩm trở nên dễ dàng với Flatsome, cho phép thêm, chỉnh sửa và xóa sản phẩm một cách nhanh chóng và hiệu quả.

Cài đặt và kích hoạt Flatsome
Để cài đặt và kích hoạt Flatsome trên trang web WordPress, bạn cần thực hiện các bước sau:
Bước 1: Đăng nhập vào trang quản lý WordPress của bạn.
Bước 2: Truy cập vào mục “Appearance” (Giao diện).
Bước 3: Chọn “Themes” (Chủ đề).
Bước 4: Click “Add New” (Thêm mới) và tìm kiếm “Flatsome”.
Bước 5: Nhấn “Install” (Cài đặt) và sau đó “Activate” (Kích hoạt).

Tùy chỉnh giao diện với Flatsome
Flatsome mang đến cho người dùng khả năng linh hoạt và dễ dàng tùy chỉnh giao diện theo ý muốn. Dưới đây là hướng dẫn chi tiết để thực hiện việc thay đổi và tùy chỉnh giao diện trên Flatsome:
1. Thay đổi màu sắc và font chữ:
- Màu sắc: Để thay đổi màu sắc, truy cập vào mục Flatsome → Theme Options → Styling. Tại đây, bạn có thể chọn màu sắc cho nền, tiêu đề, chữ, và nhiều phần khác của trang web.
- Font chữ: Flatsome cho phép bạn tùy chọn font chữ từ thư viện font có sẵn. Điều này thực hiện thông qua Flatsome → Theme Options → Typography. Tại đây, bạn có thể chọn font cho các phần khác nhau như tiêu đề, nội dung, menu, vv.

2. Logo và phần tử trang web:
- Thay đổi logo: Để thay đổi logo, vào Flatsome → Theme Options → Header. Tại đây, bạn có thể tải lên logo mới hoặc chỉnh sửa logo hiện tại.
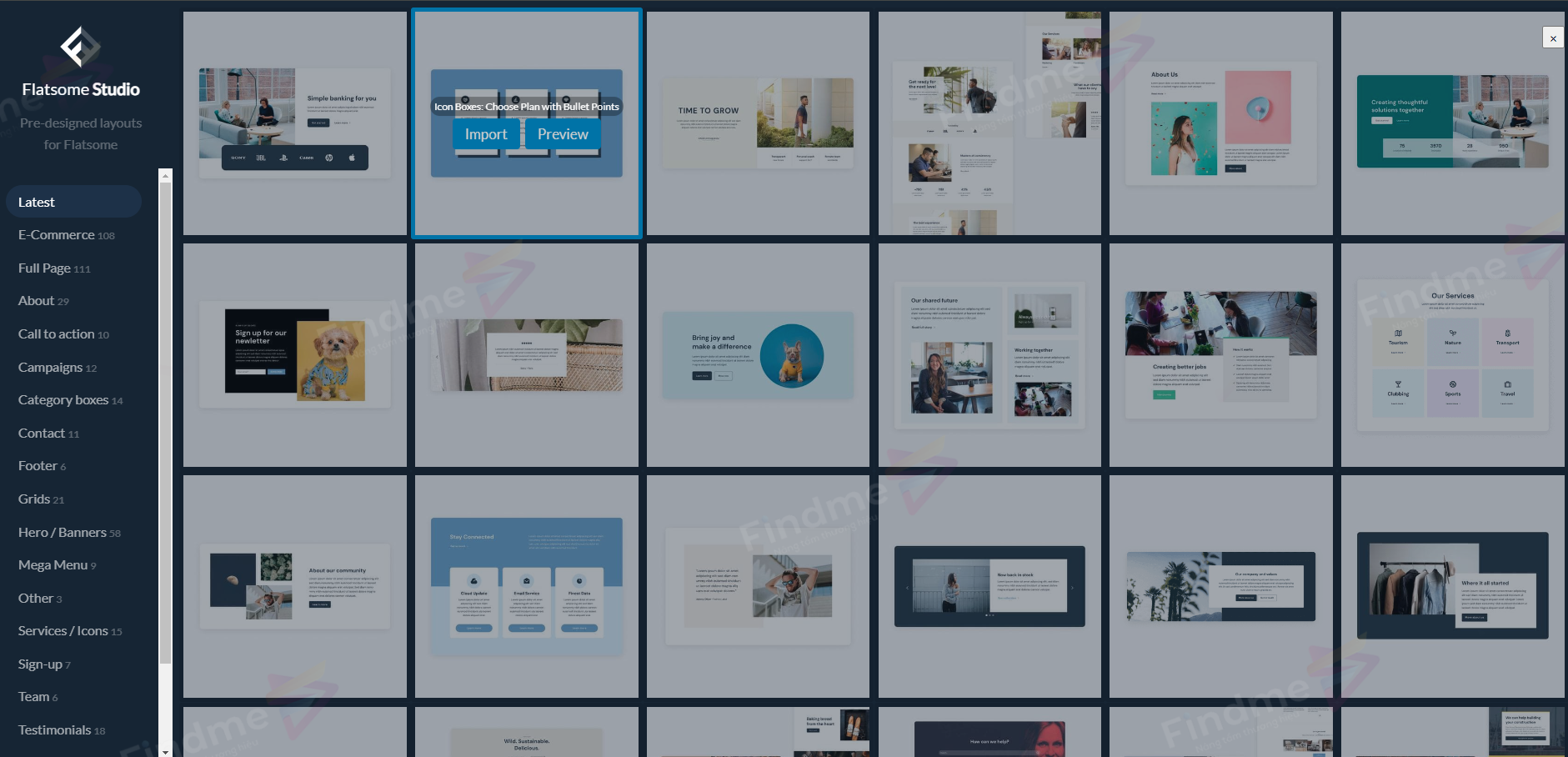
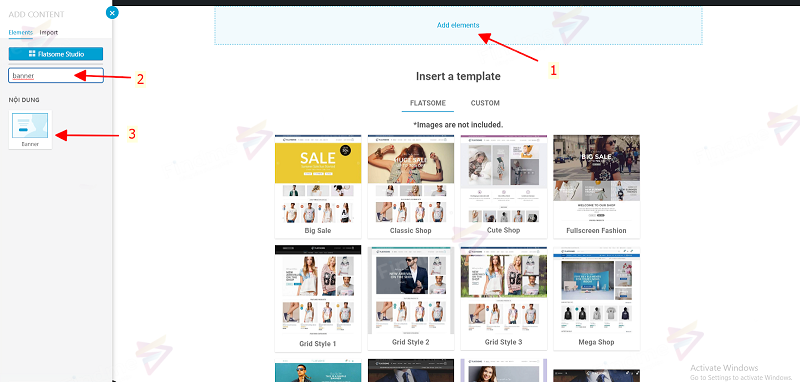
- Phần tử trang web: Flatsome cho phép bạn tùy chỉnh các phần tử trang web. Điều này được thực hiện thông qua Flatsome → UX Builder, nơi bạn có thể kéo và thả các phần tử như tiêu đề, sản phẩm, nút, v.v., để xây dựng trang web theo ý muốn của mình.
3. Tích hợp tính năng xã hội:
Flatsome hỗ trợ tích hợp các nút chia sẻ mạng xã hội trực tiếp vào trang web. Điều này giúp khách hàng dễ dàng chia sẻ nội dung hoặc sản phẩm yêu thích. Để tích hợp cấu hình, truy cập Flatsome → Theme Options → Social Links. Sau đó hãy điền link mạng xã hội của bạn và bắt đầu đăng sản phẩm

4. Quản lý sản phẩm:
- Để quản lý sản phẩm, bạn vào mục Products trong trang quản lý WordPress. Tại đây, bạn có thể thêm, chỉnh sửa hoặc xóa sản phẩm, quản lý danh mục và tùy chỉnh các thuộc tính của sản phẩm.
5. Tối ưu hóa trang web:
- Để tối ưu hóa trang web, bạn có thể sử dụng các plugin tối ưu hóa, tối ưu hóa hình ảnh, tối ưu hóa mã nguồn và cấu hình cache. Điều này sẽ giúp trang web tải nhanh hơn và cải thiện trải nghiệm người dùng.
6. Lưu ý quan trọng:
Trước khi thực hiện bất kỳ thay đổi nào, nên sao lưu trang web của bạn để đảm bảo an toàn dữ liệu và thiết lập trước khi thay đổi gì đó quan trọng.
Việc tùy chỉnh giao diện trên Flatsome đòi hỏi bạn tìm hiểu và làm quen với giao diện quản lý và các tùy chọn mà theme cung cấp. Hãy tận dụng tính linh hoạt của Flatsome để xây dựng một trang web thương mại điện tử độc đáo và thú vị.
Trên đây là những thông tin cơ bản và hướng dẫn tùy chỉnh trang web trên Flatsome mà các bạn có thể tham khảo. Chúng tôi mong rằng những thông tin này sẽ giúp bạn xây dựng và quản trị website một cách hiệu quả và thu hút được nhiều khách hàng tiềm năng hơn.
Xem thêm các bài viết khác tại đây. Liên hệ trực tiếp qua Fanpage và Website của Media Findme để biết thêm thông tin.



