Công nghệ UI UX design là một trong các công nghệ thiết kế web phổ biến hiện nay. UI UX design được nhiều công ty sử dụng để làm web cho các doanh nghiệp. Vậy UI UX design có tầm quan trọng như thế nào và có mối quan hệ ra sao? Thiết kế web Findme sẽ diễn giải cho các bạn qua bài viết dưới đây
UI design là gì?
1. Khái niệm UI
UI là viết tắt của từ User Interface có nghĩa là giao diện người dùng. Hiểu một cách đơn giản nhất thì UI bao gồm tất cả những gì người dùng có thể nhìn thấy như: màu sắc web, bố cục sắp xếp như thế nào, web/app sử dụng fonts chữ gì, hình ảnh trên web có hấp dẫn hay không,…
Trong thiết kế thì UI đóng vai trò là yếu tố truyền tải thông điệp từ người thiết kế, nhà cung cấp dịch vụ, sản phẩm tới người dùng. Đơn giản hơn thì nhà thiết kế đóng vai trò như 1 lập trình viên hoặc nhà xây dựng để bất cứ ai cũng có thể hiểu và sử dụng được sản phẩm của họ .
Ví dụ: Trên cương vị là một người thợ mộc khi bạn đóng một cái giường thì trước tiên sản phẩm bạn làm ra phải giống một cái giường đã, không thể cái giường lại giống 1 cái bàn được đúng không nào? Thì ở đây UI cũng được hiểu tương tự như vậy.
2. UI Design là gì?
UI Design (thiết kế giao diện người dùng) là việc thiết kế cải thiện hình thức bên ngoài của sản phẩm sao cho sản phẩm đẹp mắt, phù hợp với đối tượng hướng đến và có khả năng sử dụng.
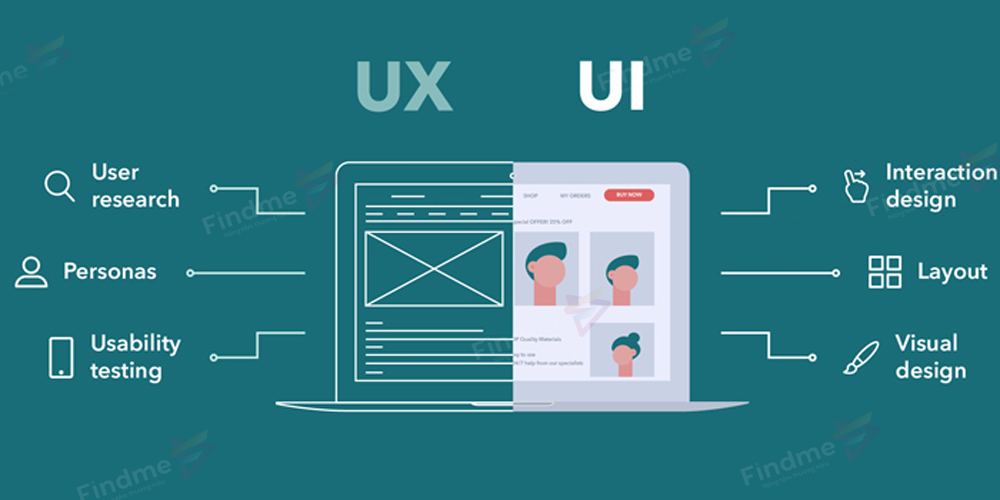
3. Công việc của UI Designer
- Công việc chính: Thiết kế giao diện đồ họa cho phần mềm, website, mobile app. Công việc sẽ mở rộng ra khi có nhiều nền tảng hơn như VR, Smartwatch (đại loại là digital product). Đi sâu vào thì làm việc chủ yếu với form, bảng biểu, typo, bảng màu, các khối thông tin, icon.
- Công cụ sử dụng chính: Các công cụ thiết kế đồ họa như là Photoshop, Sketch, Figma, Adobe XD, Illustrator…
- Kết quả đầu ra: file thiết kế đồ họa có đuôi file là psd, sketch, fig, ai v.v.
- Tư duy chính: Thiết kế phù hợp với human guideline và thiết kế có tính cấu trúc, tính thẩm mỹ
- Kĩ năng chính: Sử dụng thành thạo công cụ thiết kế đồ họa
UX design là gì?
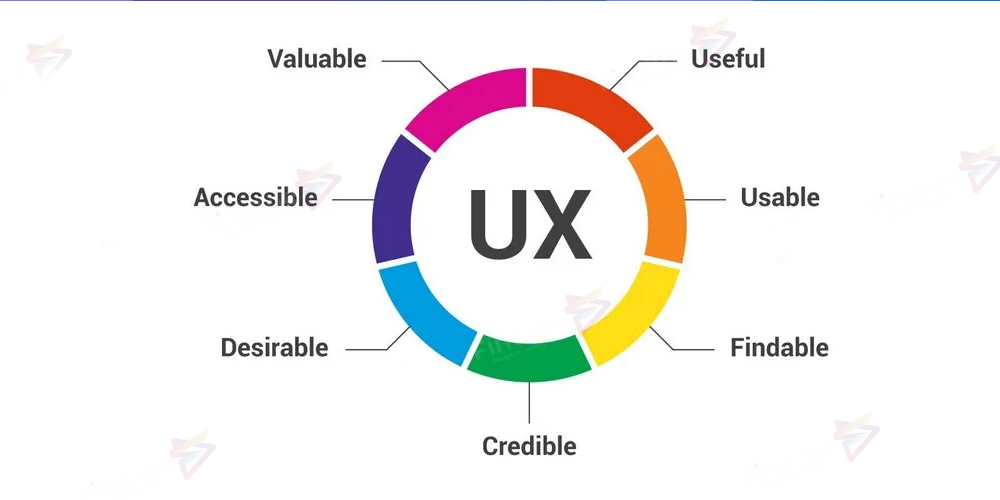
1. Khái niệm UX
UX là viết tắt của từ User Experience có nghĩa là trải nghiệm người dùng. Đơn giản hơn thì UX là những đánh giá của người dùng khi sử dụng sản phẩm như: Website hay App của bạn có dễ sử dụng hay không? Việc bố trí sắp xếp bố cục như vậy đã được hay chưa? Sản phẩm đó có đạt được mục đích đề ra không?
Người làm về UX hay còn gọi là UX Designer, sẽ nghiên cứu và đánh giá về thói quen và những phản hồi khi khách hàng sử dụng sản phẩm website/App nào đó như: tính dễ sử dụng, sự tiện ích, sự hiệu quả khi hệ thống hoạt động.
2. UX design là gì 
UX Design là quá trình tạo ra các sản phẩm cung cấp trải nghiệm có ý nghĩa và có liên quan cho người dùng. Điều này liên quan đến việc thiết kế toàn bộ quá trình ứng dụng và tích hợp sản phẩm. Nó bao gồm nhiều khía cạnh của thương hiệu (branding), thiết kế (design), khả năng sử dụng (usability) và chức năng (function).
3. Công việc của UX Designer
- Công việc chính: Thiết kế trải nghiệm người dùng cho phần mềm website, mobile app. Công việc mở rộng ra khi có nhiều nền tảng hơn như VR, Smartwatch (đại loại là digital product). Đi sâu vào thì nghiên cứu nhu cầu người dùng, phác thảo giải pháp, kiểm thử giải pháp. Có một số công việc có phạm vi hẹp hơn và xoay quanh tính dễ hiểu và dễ dùng của sản phẩm, không cần quá đi sâu vào các công việc trên.
- Công cụ sử dụng chính: Công cụ vẽ phác thảo và dựng mô phỏng phác thảo. Ngoài ra thì dùng rất nhiều giấy bút và file document.
- Kết quả đầu ra: Một giải pháp triển khai được nhằm giải quyết một bài toán cụ thể nào đó. Có thể là wireframe đơn giản hoặc prototype hoặc một folder rất nhiều tài liệu. Nói chung tùy vào bài toán mà độ phức tạp giải pháp cần triển khai khác nhau.
- Tư duy chính: Thiết kế lấy người dùng làm trọng tâm
- Kĩ năng chính: Giải quyết vấn đề sáng tạo UX/UI Designer có lẽ là kết hợp cả hai công việc trên nên phạm vi làm việc rất rộng. Tuy nhiên, công việc được chia làm 3 môi trường: agency quảng cáo, agency thiết kế/xây dựng sản phẩm và công ty sản phẩm (in-house team).
Mối quan hệ giữa UI và UX 
Từ những khái niệm trên, ta có thể thấy rằng trải nghiệm người dùng bao gồm cả giao diện người dùng trong đó. Một hình ảnh xấu hay một font chữ khó đọc đều có tác động đến trải nghiệm của người dùng. Do vậy ta có thể nói rằng UI là tập con của UX, hay nói cách khác, trong UX bao hàm toàn bộ UI và chúng có quan hệ bổ trợ cho nhau.
Dù công việc hai vị trí này là khác nhau nhưng đối tượng hướng đến của cả hai vẫn là xoay quanh người dùng. Bạn không thể chỉ tập chung vào UX mà bỏ qua UI và ngược lại. Nó giống như việc bạn vào vào một website mua hàng, giao diện rất bắt mắt nhưng lại loay hoay cả chục phút chỉ để tìm nút mua hàng vậy. Sản phẩm phải cần hai yếu tố UX và UI mới được coi là hoàn thiện.
Tầm quan trọng của UI và UX
UI và UX rất quan trọng, mình có thể khẳng định rằng không một website hay app mobile nào bạn đang sử dụng lại không có hai yếu tố này. UI giúp người dùng “yêu” ngay từ cái nhìn đầu tiên, và rồi nhiệm vụ còn lại của UX là giúp người dùng “thăng hoa“. Nếu sản phẩm tốt, người dùng sẽ phản hồi tốt và ngược lại.
Nếu khách hàng hài lòng và đánh giá tốt tức là bạn đã thành công. Vì điều đó dẫn đến việc thu hút nhiều khách hàng tiềm năng hơn cho doanh nghiệp tạo ra nhiều lợi nhuận hơn.
Tổng kết
Qua bài viết trên đây, Thiết kế web Findme đã phân tích cho các bạn biết được UI/UX desgin là gì? Mong rằng các bạn đã hiểu được thêm mối quan hệ khăng khít giữa UX design và UI design, cũng như tầm quan trọng của chúng. Nếu bạn còn thắc mắc về yếu tố nào liên quan đến thiết kế website thì hãy liên hệ ngay Hotline: 0925.013.000 để được tư vấn miễn phí nhé!



