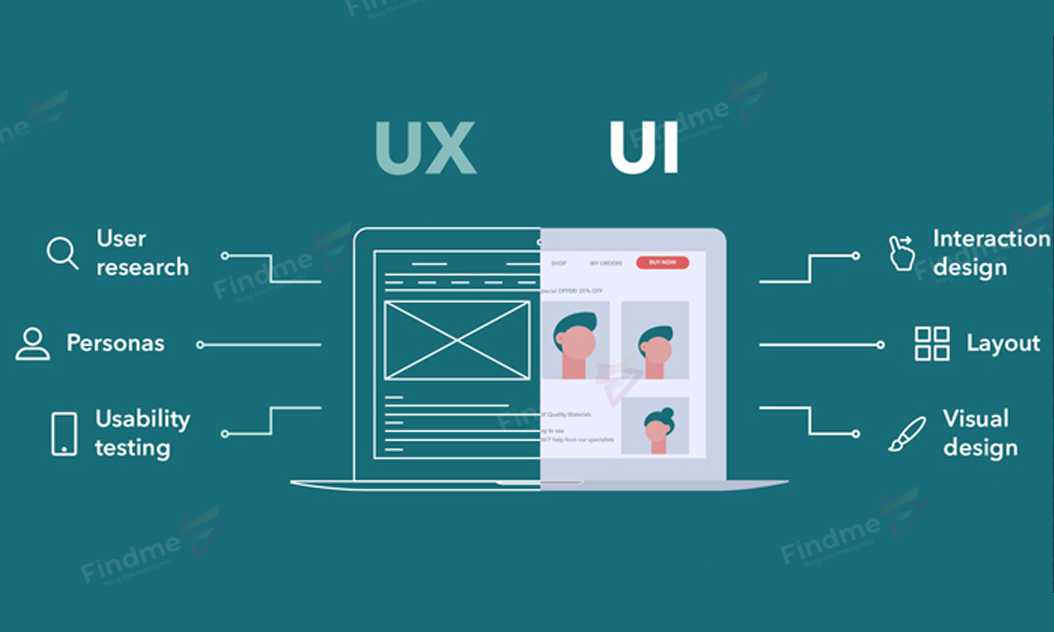
Trải nghiệm người dùng (UX) và Giao diện người dùng (UI) đóng vai trò quan trọng như là những “điểm nút” trong thế giới thiết kế website, ảnh hưởng trực tiếp đến cách mà người dùng tương tác với trang web. Điều này không chỉ là một khía cạnh kỹ thuật, mà là một nền tảng quyết định liệu người dùng có trải nghiệm một website là dễ sử dụng và thú vị hay không.
UX/UI không chỉ là một trang thiết bị công nghệ, mà là “điểm gặp gỡ” giữa người và công nghệ. Nó quyết định liệu người dùng có cảm thấy hứng thú khi sử dụng và có thấy website dễ dàng điều hướng hay không. Điều này không chỉ là vấn đề của doanh nghiệp, mà là một cam kết tới trải nghiệm người dùng.
Việc ưu tiên chú trọng vào thiết kế UX/UI là một quyết định chiến lược thông minh. Đó không chỉ là về việc tạo ra giao diện trực quan, mà là về việc tạo ra một hành trình người dùng mà họ sẽ muốn khám phá. Cảm giác thoải mái và dễ dàng điều hướng không chỉ là một tính năng, mà là một trạng thái tinh thần mà mọi trang web nên hướng tới.
Do đó, trong một thế giới mà sự chú ý người dùng là quan trọng, ưu tiên chú trọng vào thiết kế UX/UI không chỉ là một chiến lược thiết yếu, mà là một cam kết đối với sự hài lòng và trung thành của khách hàng.
1. Tính đơn giản trong thiết kế UX/UI
Tính đơn giản là hướng dẫn chính trong thiết kế UX/UI, nơi mà sự tập trung vào việc giữ cho giao diện và cấu trúc trang web trở nên sáng sủa và gọn gàng. Thiết kế đơn giản không chỉ là một nguyên tắc mỹ thuật, mà còn là một cách tiếp cận tận tâm đối với nhu cầu của người sử dụng. Chú trọng vào sự đơn giản giúp người dùng tập trung vào những yếu tố quan trọng nhất của trang web, như nội dung hoặc sản phẩm, mà không bị làm phiền bởi sự rối bời không cần thiết.
Một giao diện đơn giản không chỉ tạo ra một trải nghiệm dễ hiểu, mà còn giúp trang web tải nhanh hơn và hoạt động hiệu quả hơn. Việc loại bỏ những yếu tố không cần thiết giúp cải thiện tốc độ tải trang và giảm thời gian chờ đợi của người dùng, tạo ra một trải nghiệm trực tuyến mượt mà và không gặp trở ngại.
Ngoài ra, việc nghiên cứu các ví dụ từ những thương hiệu hàng đầu cũng là một cách quan trọng để học hỏi. Nhà thiết kế và người tạo nội dung có thể rút ra những bài học quý báu từ cách mà các thương hiệu nổi tiếng triển khai nguyên tắc UX/UI trong trang web của họ. Việc này giúp họ xây dựng trang web hiệu quả, mang lại trải nghiệm tốt nhất cho người dùng và thúc đẩy sự tương tác tích cực.
2. Sử dụng ngôn ngữ rõ ràng và ngắn gọn
Sử dụng ngôn ngữ dễ hiểu là một yếu tố không thể thiếu trong việc tối ưu hóa trải nghiệm người dùng (UX/UI). Ngôn ngữ rõ ràng và súc tích giúp người dùng nhanh chóng hiểu được thông điệp mà trang web muốn truyền đạt, giúp họ tìm thấy những thông tin cần thiết một cách hiệu quả.
Ngôn ngữ phức tạp hoặc sử dụng biệt ngữ chuyên ngành có thể tạo ra sự nhầm lẫn cho người dùng, khiến họ cảm thấy thất vọng và có thể dẫn đến việc họ từ bỏ trang web. Ngoài ra, sử dụng ngôn ngữ đơn giản còn giúp cải thiện khả năng tiếp cận của trang web, đặc biệt là cho những người có trình độ đọc viết khác nhau hoặc những người có khuyết tật.
Vì vậy, quan trọng nhất đối với các nhà thiết kế và người tạo nội dung là chú ý đến ngôn ngữ được sử dụng trên trang web UX/UI của họ. Đảm bảo rằng ngôn ngữ là rõ ràng, ngắn gọn và dễ hiểu, đáp ứng nhu cầu đa dạng của tất cả người dùng. Điều này đồng thời đảm bảo rằng trang web không chỉ truyền đạt thông tin một cách hiệu quả mà còn tạo ra một trải nghiệm thân thiện và tiện ích cho mọi người.
3. Dễ điều hướng
Hệ thống điều hướng trên một trang web đóng vai trò quan trọng như bản đồ dẫn đường trong một thành phố, chỉ đường người dùng để tìm kiếm và khám phá thông tin. Nếu bản đồ này không rõ ràng và dễ sử dụng, người dùng có thể bị lạc lõng và nhanh chóng mất hứng thú. Do đó, hệ thống điều hướng rõ ràng và trực quan không chỉ là yếu tố quan trọng, mà còn là chìa khóa để mở ra sự thành công của trang web UX/UI. 
Một hệ thống điều hướng hiệu quả không chỉ giúp người dùng nhanh chóng định vị được vị trí của họ trên trang web, mà còn giảm bớt thời gian và nỗ lực cần thiết để họ đạt được mục tiêu của mình. Điều quan trọng là đảm bảo tính nhất quán trong cách hệ thống điều hướng được triển khai trên toàn bộ trang web UX/UI. Các nhãn và mô tả cần phải rõ ràng, đồng thời tuân thủ một cấu trúc logic để người dùng có thể dễ dàng điều hướng từ trang này sang trang khác.
Một hệ thống điều hướng được thiết kế tốt cũng đóng vai trò quan trọng trong việc cải thiện tổ chức và cấu trúc tổng thể của trang web. Nó không chỉ làm cho thông tin trở nên dễ hiểu hơn, mà còn tạo ra một trải nghiệm liên kết và mạch lạc cho người dùng. Như một chiếc chìa khóa mở ra thế giới của thông tin, hệ thống điều hướng chính là nguồn động viên để người dùng tiếp tục khám phá và tương tác với trang web. Điều này là quan trọng đặc biệt khi trang web UX/UI có nhiều nội dung hoặc sản phẩm cần trình bày.
Do đó, việc ưu tiên và đầu tư vào việc tạo ra một hệ thống điều hướng rõ ràng và trực quan không chỉ giúp trang web trở nên dễ sử dụng, mà còn tăng cường sự hài lòng và tương tác tích cực từ phía người dùng.
4. Sử dụng hình ảnh chất lượng cao
Sử dụng hình ảnh và đồ họa chất lượng cao là một yếu tố không thể phủ nhận trong việc xây dựng một trang web hấp dẫn và trực quan. Các yếu tố trực quan như hình ảnh, video và infographic không chỉ làm cho trang web trở nên thú vị hơn mà còn là chìa khóa để thu hút sự chú ý và giữ được sự quan tâm của người dùng.
Hình ảnh và đồ họa chất lượng cao không chỉ làm cho giao diện trang web trở nên chuyên nghiệp và bóng bẩy, mà còn giúp tạo ra ấn tượng mạnh mẽ và tăng độ tin cậy của người dùng đối với trang web. Một hình ảnh nói lên nhiều hơn lời, và đối với người truy cập trang web, nó là cách tuyệt vời để nhanh chóng hiểu và tương tác với nội dung.
Tuy nhiên, quan trọng nhất là đảm bảo rằng hình ảnh và đồ họa được sử dụng liên quan chặt chẽ đến nội dung trang web. Sự liên kết này không chỉ giữ cho trang web trở nên chuyên sâu hơn mà còn ngăn chặn nguy cơ làm mất tập trung hoặc gây nhầm lẫn cho người dùng. Nó tạo ra một trải nghiệm hài hòa và tương tác, nơi hình ảnh không chỉ làm đẹp mà còn đóng vai trò quan trọng trong việc truyền đạt thông điệp.
Ngoài ra, việc tối ưu hóa hình ảnh cho việc sử dụng web là quan trọng để tránh tình trạng tải trang chậm, điều này có thể ảnh hưởng đến trải nghiệm người dùng. Bằng cách chọn hình ảnh có độ phân giải phù hợp và sử dụng các công cụ tối ưu hóa, người tạo web có thể đảm bảo rằng trang web sẽ tải nhanh chóng và mượt mà, tạo ra một trải nghiệm khách hàng thuận lợi và hiệu quả.
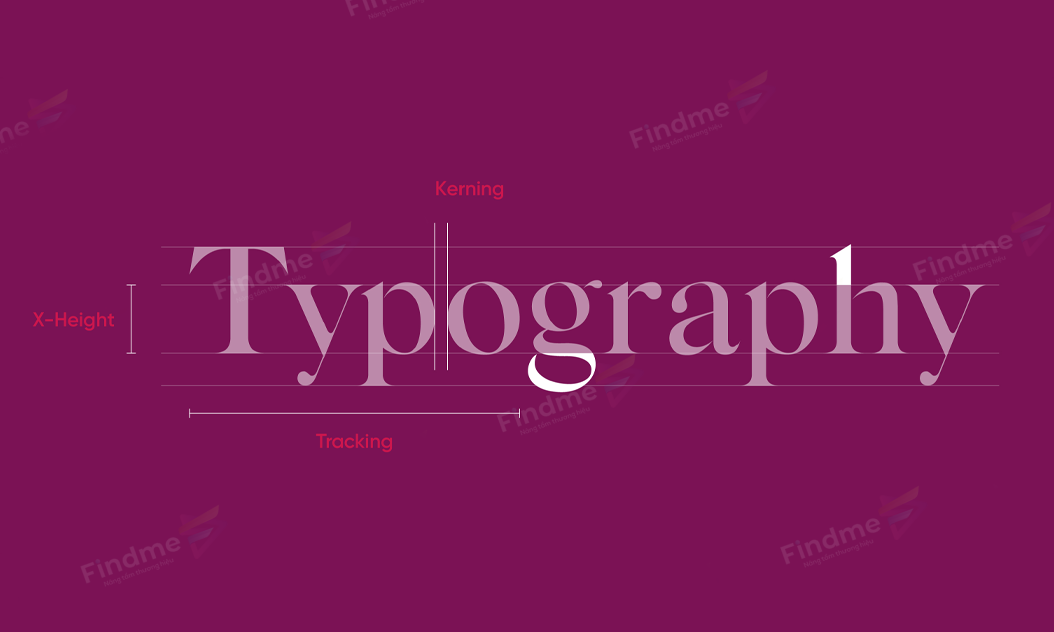
5. Chú ý đến kiểu chữ
Kiểu chữ không chỉ là một yếu tố của thiết kế web, mà còn là một trụ cột quan trọng trong trải nghiệm người dùng (UX/UI). Tính chất của kiểu chữ ảnh hưởng đến khả năng đọc và sự rõ ràng của nội dung trang web, tạo ra một ảnh hưởng lớn đối với sự tương tác của người dùng với trang web.
Một hệ thống kiểu chữ được thiết kế tốt không chỉ bao gồm việc xác định kích thước và kiểu phông chữ, mà còn đảm bảo rằng có một hệ thống phân cấp rõ ràng. Sự phân cấp này giúp nhấn mạnh thông tin quan trọng, đồng thời tạo điểm nhấn cho các phần quan trọng của trang web. Sự nhất quán trong hệ thống kiểu chữ giúp người đọc dễ dàng theo dõi và hiểu nội dung.
Chọn phông chữ đúng cũng đóng vai trò quan trọng trong việc cung cấp trải nghiệm người dùng tốt nhất. Ví dụ, phông chữ sans-serif thường được ưa chuộng cho nội dung trên màn hình, vì chúng tạo ra độ đọc tốt hơn trong các điều kiện kỹ thuật số.
Ngoài ra, kiểu chữ không chỉ là về chức năng mà còn đóng góp vào thị giác tổng thể của trang web. Một lựa chọn kiểu chữ phù hợp có thể tạo ra một giao diện chuyên nghiệp và hấp dẫn, tăng tính thẩm mỹ của trang web.
Khi xây dựng trang web, việc đầu tư vào một hệ thống kiểu chữ chặt chẽ và chọn lựa phông chữ một cách cân nhắc không chỉ làm tăng giá trị thị trường mà còn cải thiện trải nghiệm người dùng và tạo ra một trang web thú vị và chuyên nghiệp.
6. Tối ưu hóa cho thiết bị di động
Tối ưu hóa cho thiết bị di động là một phần không thể thiếu trong chiến lược phát triển website, đặc biệt là trong thời đại kỹ thuật số ngày nay. Sự gia tăng nhanh chóng của smartphone và máy tính bảng đã tạo ra một thị trường người dùng di động lớn, và vì vậy, việc đảm bảo trang web hoạt động mượt mà và thân thiện với thiết bị di động trở thành một ưu tiên quan trọng.
Tối ưu hóa website cho thiết bị di động không chỉ là việc thu nhỏ kích thước màn hình, mà còn bao gồm việc tạo ra một trải nghiệm người dùng tối ưu trên các màn hình nhỏ. Điều này có thể đạt được bằng cách đơn giản hóa bố cục, tăng kích thước nút và phông chữ để dễ đọc và bấm, cũng như tối ưu hóa hình ảnh và video để tương thích với tốc độ mạng và dung lượng của thiết bị di động.
Một trang web thân thiện với di động không chỉ cung cấp trải nghiệm người dùng tích cực hơn, mà còn giúp tối ưu hóa công cụ tìm kiếm (SEO). Các công cụ tìm kiếm ngày càng ưu tiên các trang web thân thiện với thiết bị di động trong việc xếp hạng, do đó, tối ưu hóa cho di động không chỉ là yếu tố quan trọng về trải nghiệm người dùng mà còn ảnh hưởng đến hiệu suất trang web trên các công cụ tìm kiếm.
Việc tối ưu hóa cho thiết bị di động không chỉ là một chiến lược lâu dài mà còn là một bước quan trọng để tiếp cận đối tượng người dùng rộng lớn hơn, cung cấp trải nghiệm người dùng linh hoạt và cuối cùng là tối ưu hóa thành công chung của trang web.
7. Kiểm tra và lặp lại
Thực hiện thử nghiệm và lặp lại trong quá trình thiết kế UX/UI không chỉ là một quy trình, mà là một chiến lược cần thiết để đạt được hiệu suất tối ưu và thành công trong việc xây dựng trang web. Việc này không chỉ giúp nhà thiết kế hiểu rõ hơn về cách người dùng tương tác với trang web mà còn cung cấp thông tin chi tiết về những khía cạnh cần cải thiện và tối ưu hóa.
Bằng cách tiếp xúc với người dùng thực tế, nhà thiết kế có cơ hội thu thập phản hồi trực tiếp và đánh giá về trải nghiệm của họ. Những dữ liệu này cung cấp cái nhìn chi tiết và chính xác về hiệu suất của trang web, giúp nhận diện và giải quyết các vấn đề tiềm ẩn một cách hiệu quả.
Lặp lại quy trình thử nghiệm và sửa lỗi không chỉ là cách để khắc phục các vấn đề đã phát hiện mà còn giúp nhà thiết kế không ngừng cải thiện và tối ưu hóa trang web theo thời gian. Điều này đặt ra một chu trình liên tục của việc thí nghiệm, thu thập dữ liệu, đánh giá và cải thiện, giúp trang web không chỉ đáp ứng mà còn vượt qua kỳ vọng của người dùng.
Với sự phát triển nhanh chóng của công nghệ và sự thay đổi liên tục trong thị trường người dùng, việc thử nghiệm và lặp lại trở nên ngày càng quan trọng để duy trì tính cạnh tranh và đáp ứng nhu cầu ngày càng cao của người dùng.
8. Sử dụng thương hiệu nhất quán
Xây dựng thương hiệu nhất quán trên website không chỉ là một quy trình thiết kế, mà là một chiến lược toàn diện nhằm tạo ra một bản sắc thương hiệu mạnh mẽ và đặc trưng. Nhất quán về mặt thương hiệu chứ không chỉ là việc sử dụng một bộ nhận diện thương hiệu đồng nhất trên toàn bộ trang web, mà còn là việc truyền đạt giọng điệu, giá trị, và sứ mệnh của thương hiệu một cách nhất quán.
Một trang web với thương hiệu nhất quán sẽ sử dụng cùng một bảng màu, phông chữ, và các yếu tố thiết kế khác trên tất cả các trang để tạo ra một trải nghiệm người dùng đồng nhất. Mỗi chi tiết nhỏ, từ logo đến biểu tượng và các hình ảnh, đều nên phản ánh bản sắc thương hiệu và tạo nên một hình ảnh đồng đều và chuyên nghiệp.
Ngoài ra, nhất quán cũng bao gồm việc duy trì một giọng điệu thương hiệu nhất quán trong nội dung và thông điệp trên trang web. Cách diễn đạt, ngôn ngữ sử dụng, và cảm nhận mà người dùng nhận được khi tương tác với trang web đều nên phản ánh đúng bản chất và giá trị cốt lõi của thương hiệu.
Đối với những người truy cập, sự nhất quán này tạo ra một ấn tượng tích cực, giúp họ dễ dàng nhận biết và ghi nhớ thương hiệu. Nó còn giúp xây dựng lòng tin và sự tín nhiệm, vì người dùng có thể cảm nhận sự chuyên nghiệp và đồng thuận trong mọi tương tác với trang web. Tổng cộng, việc xây dựng thương hiệu nhất quán là một yếu tố quyết định trong việc tạo nên một trải nghiệm người dùng độc đáo và không quên.
9. Tốc độ tải trang
Tối ưu hóa tốc độ tải trang là một trọng điểm quan trọng trong thiết kế website UX/UI để đảm bảo trải nghiệm người dùng mượt mà và tích cực. Trong thế giới số ngày nay, khi người dùng truy cập từ nhiều loại thiết bị và mong đợi trang web phải tải nhanh chóng, việc đặc biệt chú ý đến tốc độ trang là quan trọng.
Một chiến lược quan trọng để tối ưu hóa tốc độ tải trang là tối giản hóa dung lượng hình ảnh và video. Việc sử dụng định dạng hình ảnh nhẹ nhàng như JPEG và giảm kích thước hình ảnh, video mà vẫn giữ chất lượng có thể giúp giảm đáng kể thời gian tải. Ngoài ra, việc sử dụng công cụ nén hình ảnh và video có thể giảm dung lượng mà không ảnh hưởng đáng kể đến chất lượng.
Việc giảm thiểu việc sử dụng tập lệnh và plugin cũng là một phương pháp quan trọng. Các tập lệnh không cần thiết và plugin không quan trọng không chỉ làm gia tăng dung lượng trang mà còn có thể tăng thời gian tải. Việc kiểm soát số lượng mã và sử dụng mã hóa và tập lệnh tối ưu có thể giúp giảm lượng dữ liệu cần tải về.
Sử dụng mạng phân phối nội dung (CDN) là một chiến lược khác để cải thiện tốc độ tải. CDN giúp phân phối nội dung từ các máy chủ gần người dùng, giảm độ trễ và tăng tốc độ tải. Điều này là đặc biệt quan trọng khi người dùng truy cập từ các vị trí xa.
Bộ nhớ đệm là một công cụ mạnh mẽ để giảm thời gian tải cho người dùng quay lại trang web. Bằng cách lưu trữ tạm thời các tài nguyên trên máy của người dùng, trang web có thể tải nhanh chóng hơn khi họ quay lại, vì họ không cần phải tải lại toàn bộ trang.
Các trang web hàng đầu như Google, Amazon, và CNN thể hiện rõ sự chú trọng vào tối ưu hóa tốc độ tải. Sự đơn giản của thiết kế, sự tối ưu hóa của hình ảnh và video, cùng việc sử dụng công nghệ như CDN và bộ nhớ đệm đều đóng vai trò quan trọng trong việc cung cấp trải nghiệm người dùng mượt mà và hiệu quả.
Dịch vụ thiết kế UX/UI cho trang web tại Thiết kế web Findme
Cải thiện trải nghiệm của người dùng trên website là một phần không thể thiếu trong quá trình thiết kế website, giúp giữ chân người dùng ở lại website lâu hơn và xây dựng niềm tin của khách hàng đối với doanh nghiệp, công ty sở hữu website.
Tuy nhiên, việc cải thiện UX/UI đòi hỏi phải xem xét cẩn thận nhiều yếu tố thiết kế khác nhau. Từ việc đơn giản hóa thiết kế đến sử dụng ngôn ngữ dễ hiểu, tối ưu hóa tốc độ tải trang và triển khai thương hiệu hiệu quả, mỗi yếu tố đều đóng một vai trò quan trọng trong việc đảm bảo trải nghiệm người dùng tích cực.
Do đó, điều quan trọng đối với người viết nội dung, nhà thiết kế website và chủ sở hữu trang web là phải chú ý đến các phương pháp cải thiện này và áp dụng chúng vào công việc để cung cấp trải nghiệm người dùng tốt nhất có thể cho khách hàng.
Để tạo ra một website chất lượng, thực sự thu hút khách hàng cần phải có những bước đầu tư kĩ càng về nhiều mặt. Hãy nhanh tay đăng kí “Dịch vụ THIẾT KẾ WEBSITE” tại Thiết kế web Findme để nhận tư vấn hiệu quả và tốt nhất NGAY HÔM NAY.





