Nhờ tính tiện dụng của smartphone mà lượng người dùng sử dụng nó để truy cập vào các website cũng tăng cao. Người dùng sẽ cảm thấy bất tiện khi không thể tìm kiếm thông tin dựa trên thiết bị di động của mình. Sự tối ưu hóa và tương thích với thiết bị di động là thao tác cực kỳ quan trọng. Do đó, việc tối ưu hóa website để đảm bảo lượng truy cập cũng dần trở thành điều tất yếu. Hãy cùng tìm hiểu về yếu tố này qua nội dung bài viết dưới đây.
1. MOBILE FRIENDLY LÀ GÌ?
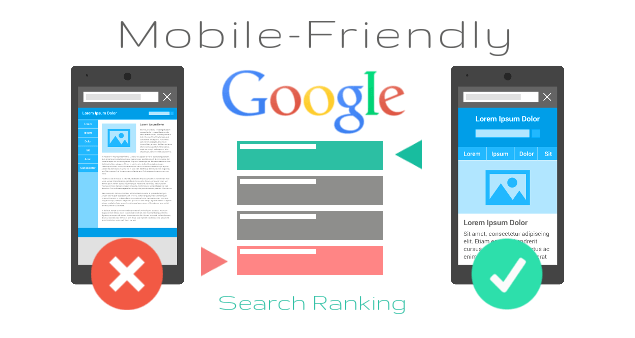
Mobile Friendly là một thuật toán được tạo ra bởi Google nhằm để đánh giá mức độ thân thiện của các trang web có trên công cụ tìm kiếm này với thiết bị di động của bạn.
Mobile Friendly sẽ đánh giá và xếp hạng các web dựa trên các mức độ tối ưu hóa và tương thích của website của bạn với thiết bị di động khách hàng. Chẳng hạn như việc bạn có thể xem được giao diện của web trên điện thoại một cách dễ dàng như khi đang xem trên máy tính.
Hiểu đơn giản là các website được điều chỉnh tối ưu phù hợp với di động và dễ điều hướng mà người dùng không cần phóng to hoặc thay đổi cài đặt của họ theo cách thủ công. Văn bản dễ đọc, trang web dễ điều hướng và ai đó có thể dễ dàng tìm thấy những gì họ đang tìm kiếm.

2. TẠI SAO WEBSITE CẦN THÂN THIỆN VỚI MỌI THIẾT BỊ?
Trong bối cảnh kỷ nguyên di động tại Việt Nam bùng nổ, hơn 154 triệu thuê bao di động và có hơn 64% trong số đó kết nối mạng 3 – 4 – 5G. Lưu lượng truy cập internet mỗi ngày từ các thiết bị di động từ 64,6% trở lên. Nếu không tận dụng cơ hội hiển thị tốt trên thiết bị di động, bạn đã đánh mất một lượng khách hàng khổng lồ.
Website thân thiện với thiết bị di động hay không sẽ ảnh hưởng trực tiếp cả tới người truy cập và doanh nghiệp sở hữu website:
Với người dùng website
Google đánh giá, nếu một website không thân thiện với thiết bị di động, tỷ lệ thoát trang sẽ tăng gấp 5 lần. Trong khi đó, người dùng sẽ có ấn tượng với doanh nghiệp đầu tiên chính là qua chất lượng của trang web. Tốc độ load có nhanh, các thông tin có hiển thị rõ ràng, thuận mắt hay không? Việc thiết kế website thân thiện sẽ là yếu tố mấu chốt đem tới trải nghiệm tốt và có đưa ra quyết định sử dụng sản phẩm của doanh nghiệp hay không.

Với doanh nghiệp sở hữu website
Google cũng xếp tiêu chí sự thân thiện ở vị trí thứ 3 để đánh giá một website. Điều này đồng nghĩa với việc, nếu website không hỗ trợ người dùng di động thì việc tụt thứ hạng là điều đương nhiên.
Website tương thích hầu hết thiết bị công nghệ chứng tỏ doanh nghiệp chuyên nghiệp và thực sự quan tâm tới trải nghiệm của người dùng. Đồng thời, yếu tố này còn có ảnh hưởng lớn tới hình ảnh thương hiệu và doanh số kinh doanh của doanh nghiệp.
Có thể thấy, thiết kế website chuẩn Mobile friendly là điều cực kỳ quan trọng. Bởi vậy, doanh nghiệp tuyệt đối đừng quên yếu tố Mobile friendly khi xây dựng website nhé.
3. CÁCH KIỂM TRA MỨC ĐỘ THÂN THIỆN CỦA WEBSITE VỚI ĐIỆN THOẠI DI ĐỘNG
Nếu bạn đang muốn kiểm chứng xem website nào đó có thân thiện với thiết bị di động hay không, bạn có thể sử dụng 2 cách sau đây:
Cách 1- Kiểm tra thủ công
Cách đơn giản nhất để kiểm tra website chuẩn Mobile friendly không là bạn đặt mình vào vai trò khách hàng và trải nghiệm thử website của mình. Bạn truy cập vào website bằng thiết bị di động. Nếu load trang nhanh, chữ, hình ảnh, nội dung rõ ràng, dễ nhìn thì web đó đạt yêu cầu. Nếu không đạt yêu cầu thì thiết kế web đó đang bị lỗi.
Cách 2 – Dùng công cụ hỗ trợ kiểm tra
Cách thứ 2 cũng khá đơn giản, bạn có thể sử dụng công cụ trung gian hỗ trợ kiểm tra giao diện mobile. Một số công cụ kiểm tra bạn có thể tham khảo như:
- Google’s Mobile friendly test
- HubSpot’s Marketing Grader
- W3C MobileOK Checker

4. TỐI ƯU MỨC ĐỘ THÂN THIỆN CỦA WEBSITE VỚI GÓI DESIGN HOME
Gói thiết kế Design Home tại Media Findme là giải pháp hoàn hảo cho quý khác hàng mong muốn website của mình được tối ưu, có thể hiển thị trên tất cả các thiết bị điện tử, từ đó, tăng khả năng tiếp cận khách hàng tiềm năng cũng như xây dựng tính chuyên nghiệp của thương hiệu.
Những giao diện thiết kế của gói Design Home cam kết mang lại:
- Tốc độ load nhanh, hiển thị đầy đủ giao diện web trên màn hình thiết bị di động;
- Giao diện web được tối ưu tương thích với mobile;
- Cỡ chữ dễ nhìn, dễ đọc, không cần phóng to;
- Các liên kết trên trang có thể dễ dàng ấn bằng tay mà không bị ấn đúp.
- Thông tin cần được sắp xếp theo hệ thống logic, giúp người dùng dễ tìm và khai thác thông tin hơn.
Đặc biệt, với trang chủ được thiết kế độc đáo, giao diện khi hiển thị trên mọi thiết bị sẽ gây ấn tượng mạnh tới người truy cập.

Hi vọng thông tin mà chúng tôi mang lại sẽ giúp bạn hiểu Mobile friendly là gì và tại sao website cần thân thiện với thiết bị di động. Nếu bạn cảm thấy việc tối ưu website thân thiện với các thiết bị quá khó khăn, bạn có thể sử dụng dịch vụ thiết kế website chuyên nghiệp để được hỗ trợ. Liên hệ với Media Findme ngay hôm nay để được tư vấn miễn phí với các chuyên gia về website nhé!
Xem thêm nội dung liên quan: Pagespeed là gì? Tại sao bạn cần tối ưu tốc độ load với gói Design home?

